原來Google雲端硬碟也能開放「匿名上傳」,做為學生作業、比賽稿件上傳就不用再傷腦筋了!(Google Apps Script應用服務指令碼)
最近在網路上看到「讓任何人上傳檔案到你的google雲端硬碟Part1、Part2」與「How to Receive Files in your Google Drive from Anyone」兩篇文章後,才知道原來Google雲端硬碟也能開放「匿名上傳」,做為學生作業、比賽稿件上傳就不用再傷腦筋了!不需要特別再去架設 FTP Server 或是 Web Server,省去不少的麻煩呢!
※延伸閱讀:
目前測試上傳檔案大小限制是單一檔案 25MB 以內,都可以正常上傳喔!
Google Apps Script應用服務指令碼官方說明:https://goo.gl/ff0mc8
- Apps Script 說明:
您可以在協作平台上使用 Google Apps Script 新視窗 來觸發各種動作,例如傳送電子郵件或建立「Google 日曆」邀請函,或是動態產生內容。這些以 JavaScript 編寫的指令碼執行在 Google 伺服器中,並且能存取大多數的 Google 產品,讓您能輕鬆地自動處理各樣的工作。 - Google Apps Script 的使用方法:有兩種方法可以讓您在您的網站上執行 Apps Script
1.以小工具的方式執行 Apps Script:
如果您將 Apps Script 加入為小工具,那麼您的訪客不需要登入他們的「Google 帳戶」,就可以執行您的指令碼。但是,該指令碼將會在您的「Google 帳戶」中執行,這代表該指令碼可以取得任何您所使用的服務和協作平台,例如「Google 文件」、「Google 日曆」和個人的協作平台。
2.從連結執行 Apps Script:
只有登入「Google 帳戶」的使用者,才能執行獨立的 Apps Script。當訪客執行您的 Apps Script 時,系統會註明這是該訪客的帳戶所執行的動作 (舉例來說,假設訪客按一下會執行 Apps Script 來傳送電子郵件的連結,電子郵件寄件者欄位將顯示該訪客的電子郵件地址)。
其實Google Apps Script應用服務指令碼能夠做的事情很多,可不只有以下介紹的 Web Form 那麼簡單!建議大家有空可以用關鍵字「google apps script教學」找到更多的教學資源喔!
以下就來實做一個投稿文件上傳的表單吧!
- 在 Google 雲端硬碟新增一個資料夾,做為上傳檔案存放的位置
此外,此資料夾不一定要放在根目錄下,可以自行放在任一層目錄中,只要資料夾的名稱是唯一就可以!
- 複製Google Apps Script檔案到你的雲端硬碟
前往「How to Receive Files in your Google Drive from Anyone」文章,找到下圖中的「Click Here」,或是直接按這裏開啟Script檔案,就能將 Script 複製到你的雲端硬碟中。
你也可以從這裏複製本篇文章中所修改後版本(需先登入Google):https://goo.gl/dXkXL0
建議可以重新命名,方便日後不同用途時使用!
- 修改 server.gs 上傳檔案目錄位置與中文化顯示訊息
下圖為原程式中有使用到的說明:
可以改為以下內容:
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('form.html');
}
function uploadFiles(form) {
try {
var dropbox = "Google Apps Script上傳Demo";
var folder, folders = DriveApp.getFoldersByName(dropbox);
if (folders.hasNext()) {
folder = folders.next();
} else {
folder = DriveApp.createFolder(dropbox);
}
var blob = form.myFile;
var file = folder.createFile(blob);
file.setDescription("由 " + form.myName + " 上傳" );
file.setName(form.myName)
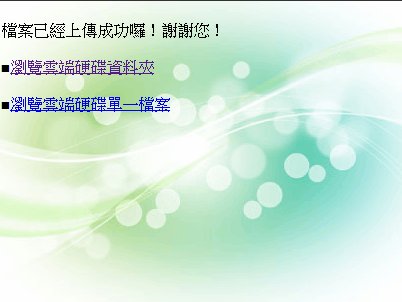
return "檔案已經上傳成功囉!謝謝您!<br><br>■<a href='" + folder.getUrl() + "' target='_blank'>瀏覽雲端硬碟資料夾</a><br><br>■<a href='" + file.getUrl() + "' target='_blank'>瀏覽雲端硬碟單一檔案";
} catch (error) {
return error.toString();
}
}
- 修改 form.html 表單與中文化顯示訊息
下圖為原表單中欄位與執行畫面說明:
可以改為以下內容:
以下為純文字內容,方便大家直接複製使用:
<form id="myForm">
<h3>全國海報比賽作品上傳</h3>
<input type="text" name="myName" placeholder="請輸入學校名稱+姓名">
<input type="file" name="myFile">
<input type="submit" value="開始上傳檔案(檔案上限25MB)"
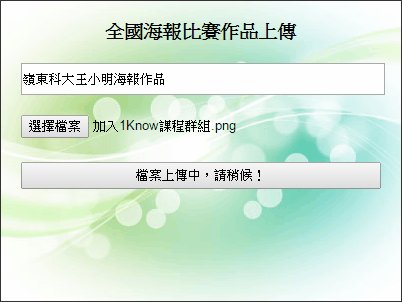
onclick="this.value='檔案上傳中,請稍候!';
google.script.run.withSuccessHandler(fileUploaded)
.uploadFiles(this.parentNode);
return false;">
</form>
<div id="output"></div>
<script>
function fileUploaded(status) {
document.getElementById('myForm').style.display = 'none';
document.getElementById('output').style.display = 'block';
document.getElementById('output').innerHTML = status;
}
document.getElementById('output').style.display = 'none';
</script>
<style>
h3 { text-align:center; }
form, #output { width:400px; height: 300px; margin:auto; border: 1px solid #333;
background-image: url(http://www.photovaco.com/wp-content/uploads/2011/09/free-photo-background-986-m.jpg);
background-repeat: no-repeat;
background-position: top center; }
input { display:block; margin: 20px; width:90%; height:2em;}
#output { padding:20px;word-wrap:break-word; }
</style>
- 執行 Script
先回到「server.gs」文件,選按「執行 / doGet」:
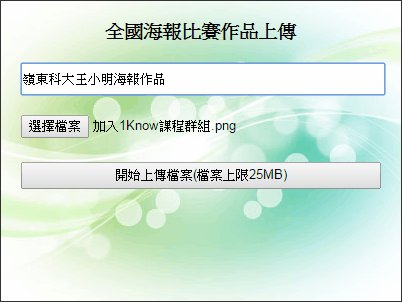
- 實測上傳畫面

- 開啟上傳頁面:https://goo.gl/Y25MEr
- 開啟雲端硬碟共享資料夾:https://goo.gl/ylR2Mf
- 補充說明:程式碼更新後,請記得重新發佈,並建立新的專案版本
- 測試環境:目前只有 IE8 無法正常顯示,其餘 IE 10、Firefox 火狐、Google Chrome 都可以正常瀏覽上傳頁面!















留言