OBS Studio 虛擬攝影棚開講:如何在 OBS 視窗中互動操作網頁內容或教材?
在 OBS Studio 中可以透過「BrowserSource」與「視窗擷取」這兩種方式,將網頁的內容呈現在 OBS 中,做為您教學或是錄製影片的內容!
如果您已經擁有雙螢幕,下面這兩種方式可以讓您針對單一個網頁或是多個網頁,進行互動操作!
一、單一網頁請用「BrowserSource」
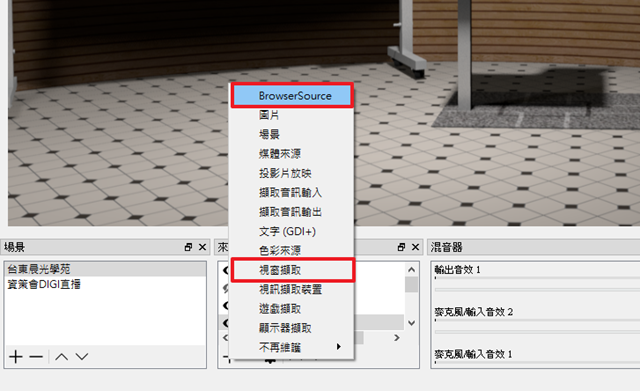
1.請在「來源」面板選按「BrowserSource」,設定來源名稱或是使用預設值都OK。
2.請輸入要顯示的網址及視窗的寬度、高度

3.在剛才加入的「BrwoserSource」來源上,按「滑鼠右鍵 / 互動」

此時會出現「與「BrowserSource」互動」的小視窗,它就是 OBS 內建的基本功能瀏覽器!您只要將此視窗移到另一個螢幕上,在上面進行網頁的操作,OBS 上的「BrowserSource」視窗就會同步顯示。

※ 20200324 更新:
將此「瀏覽器視窗的 overfollow-hidde CSS 屬性刪除,就可以用滑鼠捲動的方式顯示超過一個網頁頁面的內容!
二、多個網頁請用「視窗擷取」
如果您需要同時開啟多個網頁操作時,可以使用「視窗擷取」來源的方式,將瀏覽器視窗加入 OBS 中,若無法正常擷取時,可以參考之前分享的文章「OBS Studio 虛擬攝影棚開講:為什麼無法擷取來自網頁的教材視窗,都是漆黑一片?Google Chrome、Firefox、Edge 都一樣?」

如果您只有一個螢幕,其實也可以透過先前介紹的方式「OBS Studio 虛擬攝影棚開講:最牛畫面擷取方式「顯示器擷取」,不論任何內容,通通全都錄!」,就能將所有螢幕上的操作都錄製下來!
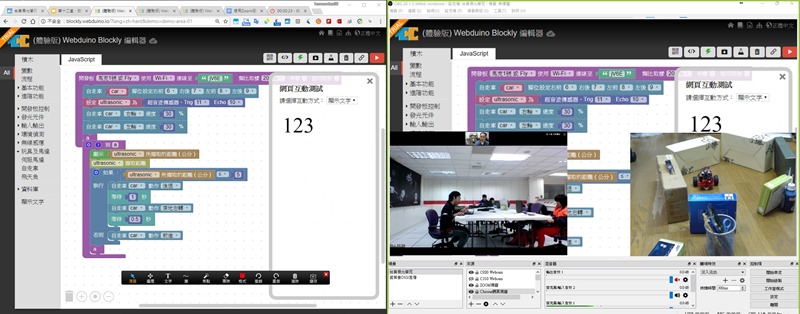
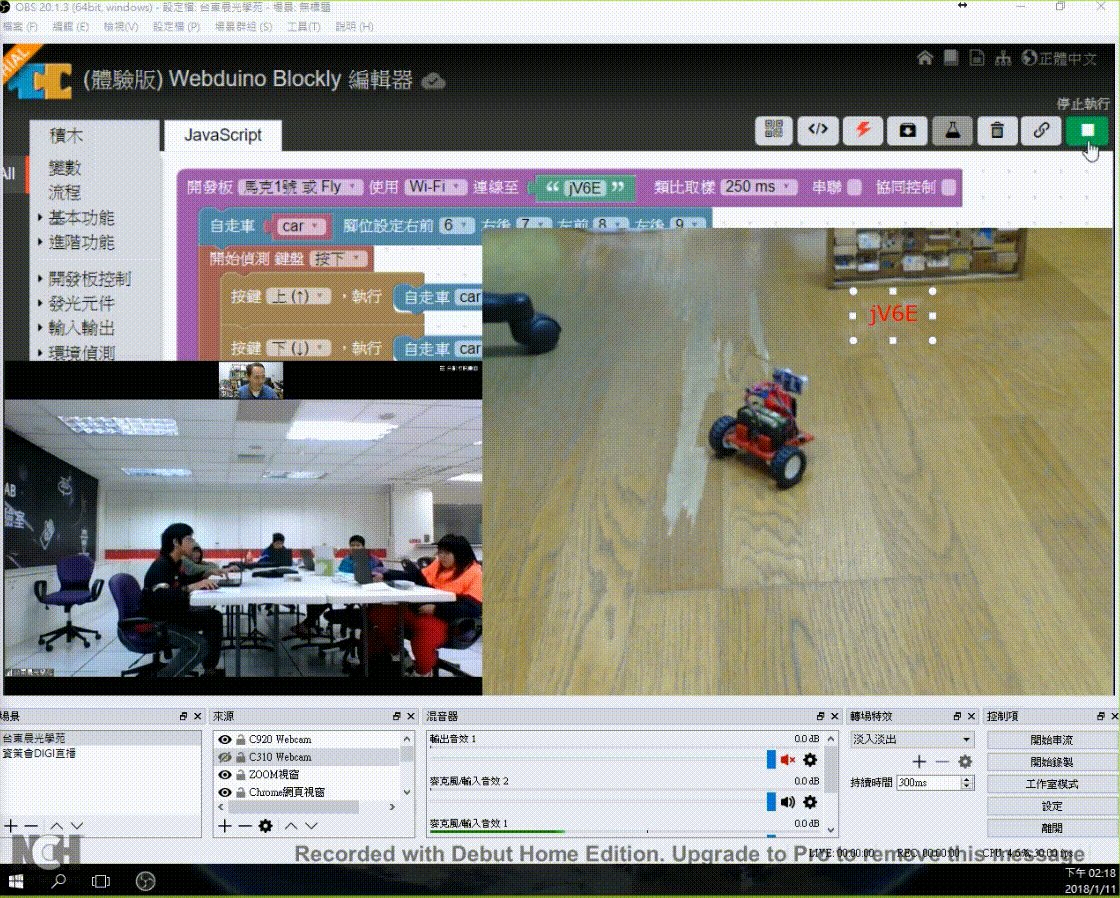
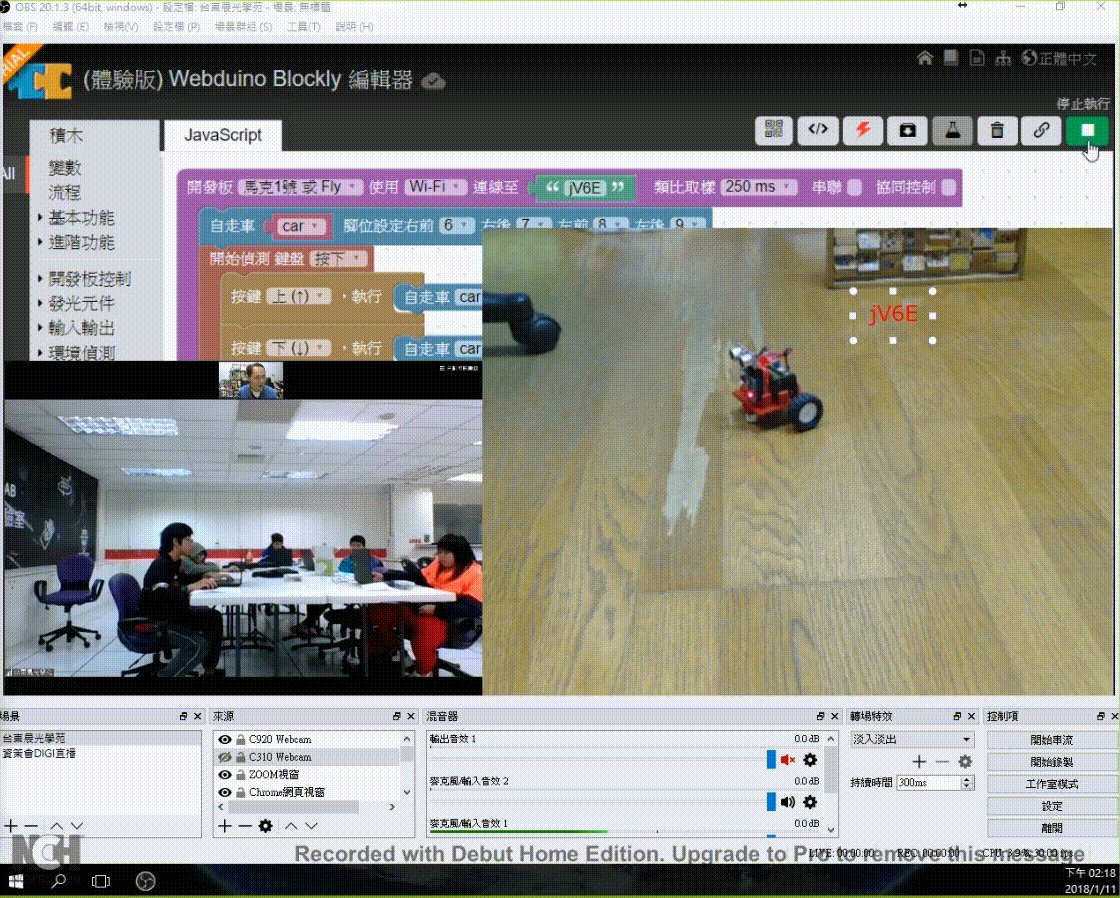
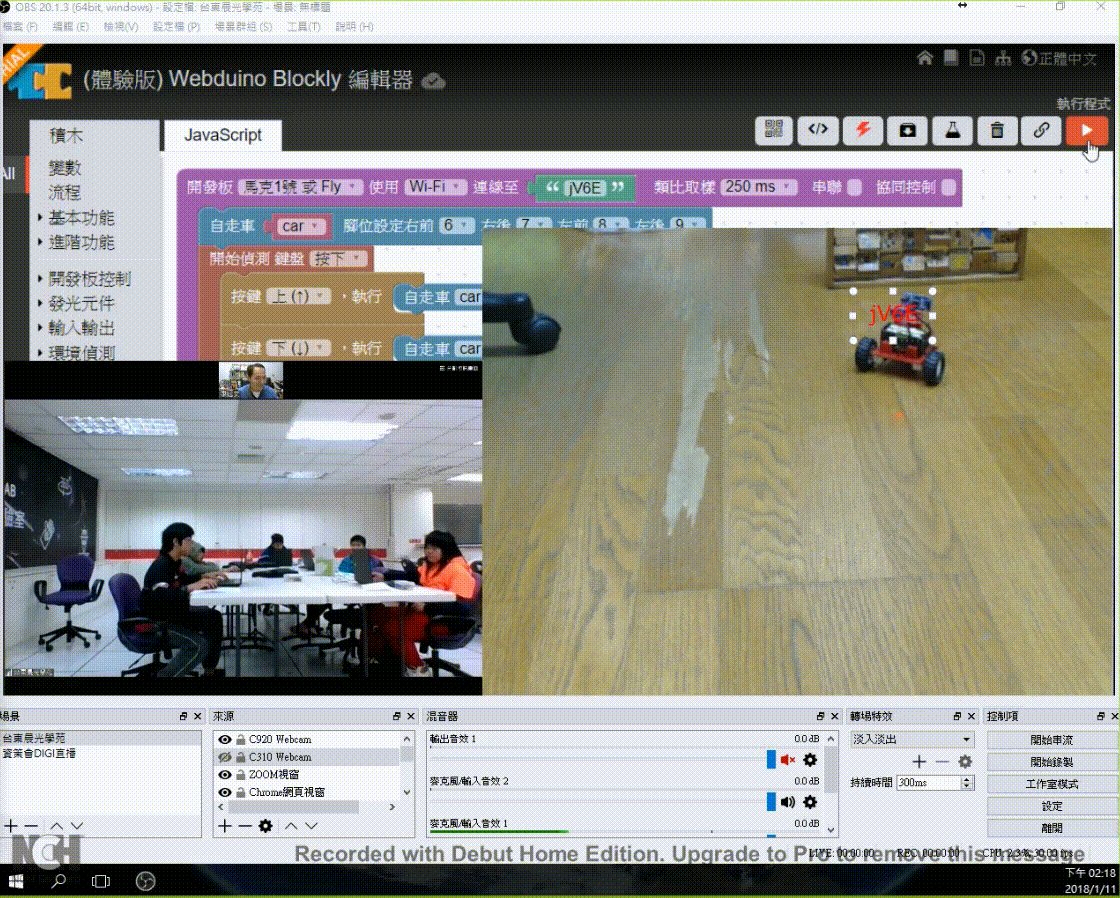
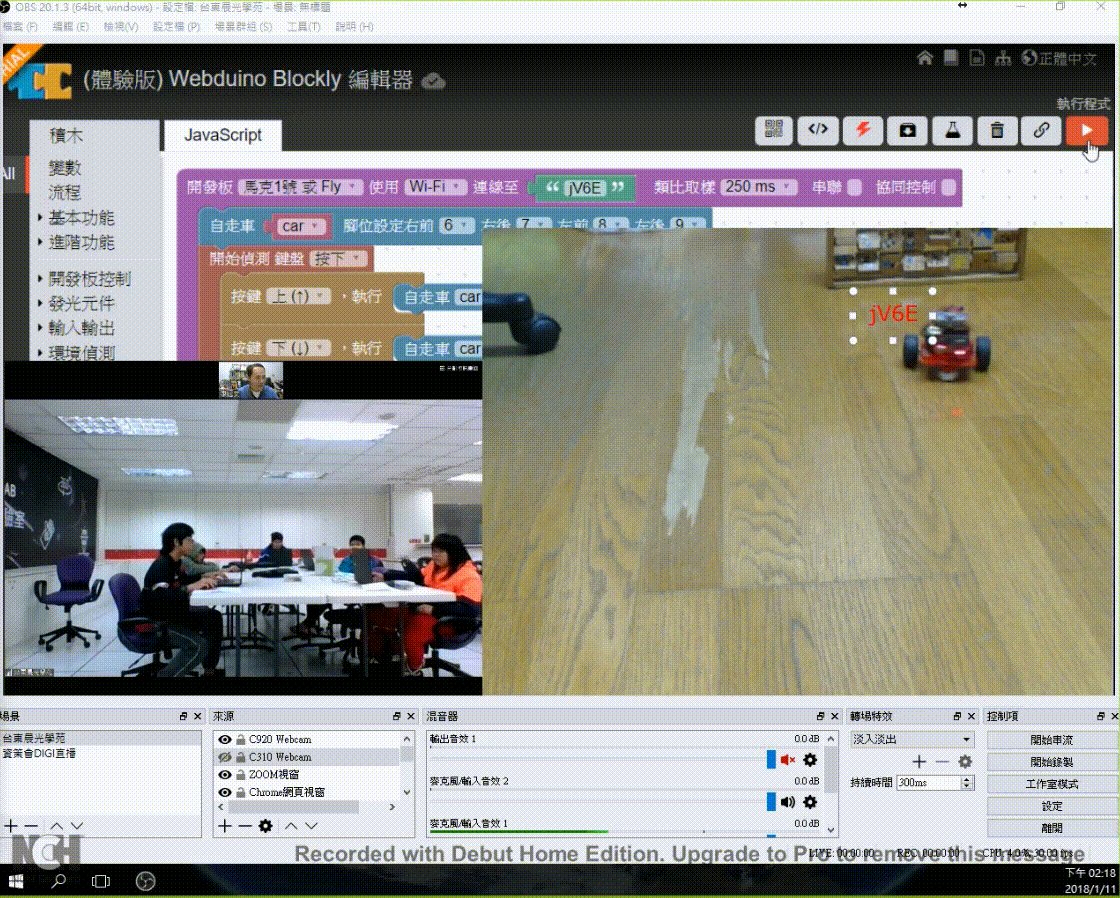
以下畫面就是在進行資策會「台東晨光學苑 Webduino 遠距直播課程」的實際使用 OBS 的情形!
在 OBS 軟體中操作的 Webduino Blockly 網頁畫面,其實是來自左邊的 Chrome 視窗。

※ 延伸閱讀:
- OBS Studio 虛擬攝影棚開講:讓 ActivePresenter 成為 OBS 最佳影片剪輯搭擋!
- OBS Studio 虛擬攝影棚開講:用雙螢幕配合「工作室模式」才是 OBS 最佳工作模式!
- 20171020 中正大學:用 OBS Studio 自動去背濾鏡,不用進虛擬攝影棚,研究室、你家就是最好的磨課師錄影場所!
- 20170908 中正大學中文系:OBS Studio 虛擬攝影棚應用與提升工作與學習效率的凌波微步:從雲端協同合作,發現創新應用
- OBS Studio 虛擬攝影棚開講:線上遠距教學就用 OBS 來開場,希望給台東晨光學苑同學不一樣的見面型態!
- OBS Studio 虛擬攝影棚開講:最牛畫面擷取方式「顯示器擷取」,不論任何內容,通通全都錄!
- 20170719 逢甲大學圖書館:原來數位教材製作與錄影,一個人就能完成!(2017)
- OBS Studio 虛擬攝影棚開講:為什麼無法擷取來自網頁的教材視窗,都是漆黑一片?Google Chrome、Firefox、Edge 都一樣?
- OBS Studio 虛擬攝影棚開講:如何調整 OBS 錄影或是直播時的影片尺寸大小?
- OBS Studio 虛擬攝影棚開講:OBS 無法安裝?或是安裝後無法開啟程式?
- OBS Studio 虛擬攝影棚開講:OBS 為什麼無法從麥克風錄聲音?
- OBS Studio 虛擬攝影棚開講:OBS Studio 素材裁切快速鍵:Alt + 滑鼠推曳八個控制點,你真的不能不會用,尤其是用在 Webcam 藍綠幕畫面!
- 20170531 嶺東科技大學:MOOCs 磨課師課程也能這樣輕鬆錄! (用 OBS Studio 自動去背,不用進虛擬攝影棚,研究室、你家就是最好的磨課師錄影場所)
- OBS Studio 虛擬攝影棚開講:用 OBS Studio 自動去背濾鏡,不用進虛擬攝影棚,研究室、你家就是最好的磨課師錄影場所!
- 20170308 臺南藝術大學:輕鬆搞定教學影片錄影剪輯!





留言