After Effect FAQ 常見問題開講:AE 也有 Flash(Adobe Animate CC) 的導引線動畫路徑嗎?讓路徑移動動畫可以更方便!
在 Flash(Adobe Animate CC) 中,如果想要製作比較複雜的動畫路徑,有以下兩種方式:
一、以「傳統補間動畫 (classic tween animation)」製作
如下圖,透過 Motion Guide Layer (導引線動畫),指定圖層的動畫路徑,就能輕鬆完成!
Adobe 官方線上說明 Help:Create classic tween animation along a path
https://helpx.adobe.com/animate/using/classic-tween-animation.html
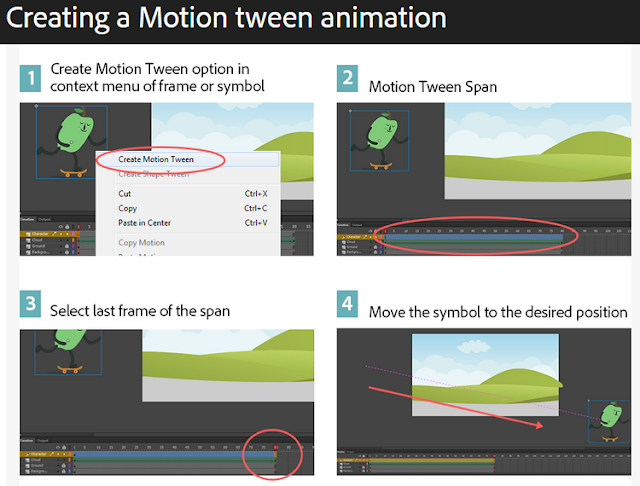
二、以「補間動畫 (tween animation)」製作(配合新的動畫製作方式)
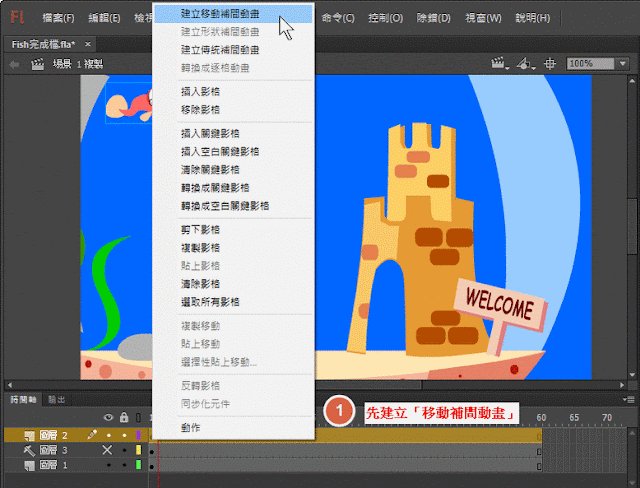
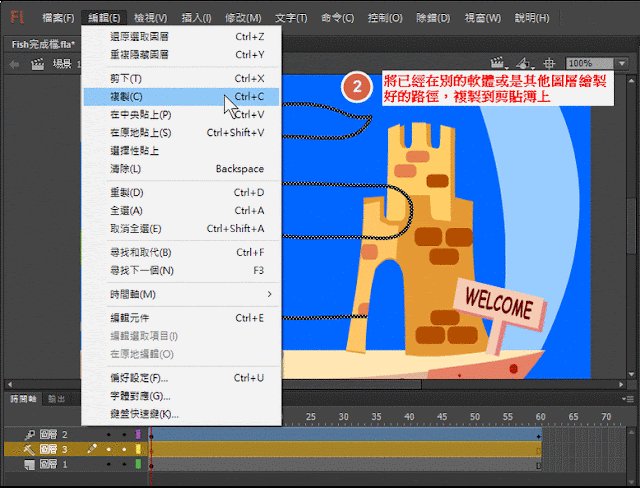
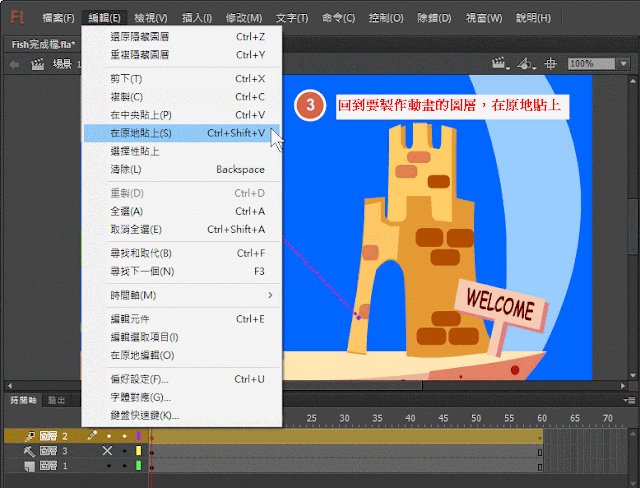
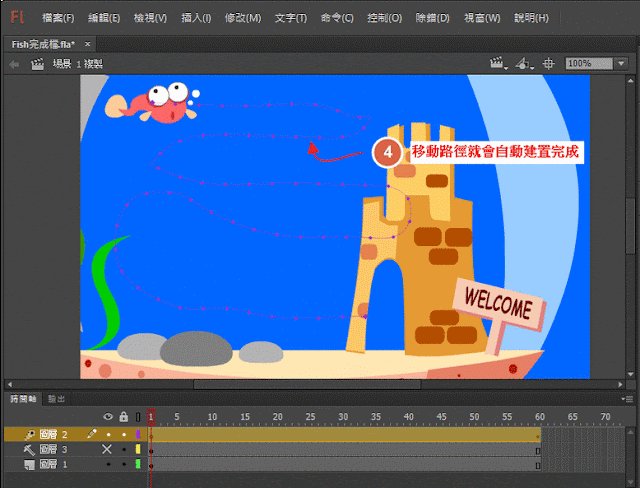
如下圖步驟,先建立移動補間動畫後,再將已繪製好的路徑複製,並貼到要製作路徑動畫的圖層就可以了!


Adobe 官方線上說明 Help:Creating a motion tween animation
https://helpx.adobe.com/animate/using/creating_a_motion_tween_animation.html

看完上述 Flash (Adobe Animate CC) 的做法,我們這次的開講就到此結束了!!!

是的,真的已經介紹完了!因為第二種新的 Flash (Adobe Animate CC) 的做法,其實就是 After Effect 的做法,一模一樣的!
也許你會有點疑惑,可是這個其實是 Adobe 與 Macromedia (DreamWeaver、Flash 未被 Adobe 併購時的公司名稱) 的一段過去的歷史有關!
話說 2005年4月18日,Adobe 正式宣告併購 Macromedia,將其旗下的 Dreamweaver、Fireworks、Flash、FlashPaper、ColdFusion、Director、Captive…等納入 Adobe 家族,結束兩家公司在多方面的競爭,尤其是在網頁領域方面,Adobe 一直沒有比較出色的網頁編輯 (GoLive) 與網頁動畫製作軟體,能夠擊敗 DreamWeaver 與 Flash!
那原本 Adobe 用來跟 Flash 抗衡的軟體是什麼呢?Adobe 當然不是省油的燈,所以,當時就看上 After Effect 在視訊特效領域的優異表現,推出一套簡化版的 After Effect:LiveMotion,來製作網頁上的「Flash 動畫」,真的沒寫錯,因為當時 Flash 的 SWF 雖然不是網頁的標準,但是幾乎每臺電腦都有安裝 Flash Player,所以雖然製作的軟體不同,但還是必須輸出成 SWF 的格式,才不會讓使用者又另外安裝額外播放軟體!(這也是 Adobe 比較聰明的地方,因為微軟也有推出與 Flash 抗衡的 SliverLight,但是就因為需要額外安裝 SliverLight Player 播放軟體,導致一直無法有效提高它的普及率!)
當然,最後的結果可想而知,Adobe 推出的「Flash 殺手:LiveMotion」,最後在推出 2.0 一段時間後,就因為完成 Macromedia 的併購而功成身退,網頁設計軟體 GoLive 也是相同的命運!
LiveMotion 會失敗的原因可說是軟體推出時間點的問題,因為當時的網路頻寬還無法像現在這麼快,而 After Effect 擅長的視訊特效又是以點陣圖的影片為主,雖然瘦身為 LiveMotion,但核心的處理方式還是點陣圖的形式!
因此,LiveMotion 輸出後的檔案大小,比起 Flash 擅長的向量動畫來說,就是會「大很多」,或許,它確實能比 Flash 更輕鬆製作出像陰影、斜角…等影像的效果,但光是讓使用者 Loading 等待的時間,就………輸的很慘了!
那麼,還是不清楚為什麼新的 Flash 補間動畫製作方式,為什麼跟 After Effect 有關對不對,請繼續看下去吧!
自從 Adobe 併購 Macromedia,於 2008年9月23日推出 Flash CS4,將 Flash 大幅改造,除了保留目前稱為「傳統補間動畫」的影格式關鍵影格製作動畫方式,以提高與舊版本的相容性外,將原本 LiveMotion 中製作動畫的方式,也就是 After Effect 中基於動畫物件屬性的方式,加入到 Flash 中,變成新的標準,也是軟體的預設值!
經過上述的改造,可說是 Adobe 為當年 LiveMotion 的失敗報了一箭之仇,當然,藉此統一 Adobe 動畫製作軟體的操作方式,也是對 Adobe 的使用者有很大的好處,After Effect 學會了,自然 Flash (Adobe Animate CC) 就會了,反之亦然!
所以,上面已經說明 Flash (Adobe Animate CC) 新的動畫路徑製作方式,其實 95% 以上是與 After Effect 相同的!
以下先說明幾個「不同」的地方,最後再用影片方式實際操作一下,這樣各位就更能了解了!
一、一定要先選按圖層的「Position 位移」屬性,才能貼上成為路徑
當移動的動畫路徑複製至剪貼簿後,一定要先選按圖層的「Position 位移」屬性,才能貼上成為路徑,否則會被 AE 視為「Mask 遮罩」。
二、若要調整整個動畫路徑,請維持在所有關鍵影格都有選到的狀態下,才能進行調整
如下圖步驟,先選取所有關鍵影格後,再用移動工具移拖曳任一個「關鍵影格」,就能整個路徑一起移動!
三、如果路徑來自 PhotoShop 或是 Illustrator,影像尺寸的大小,必須與 After Effect 相同
這個部份可能大家比較不容易明白,例如貓頭鷹在 PhotoShop 的原圖,匯入 After Effect 後,可能覺得太大了,就在 After Effect 中直接縮小 50%,這時如果複製PhotoShop 中已經繪製完成的路徑到 After Effect 中,就會造成路徑的尺寸對比較大,而無法適用!
這裏有個小技巧可以應用:將 After Effect Composition 合成中指定的時間畫面,匯出成為 PhotoShop 檔案,匯出時會保留在 Composition 中的圖層,這樣就可以讓這兩個軟體中的檔案尺寸相同,方便後續建立移動路徑的動作囉!
最後,就用影片方式來操作一下給大家做個參考囉!
※ After Effect loopOut (Composition) 範例檔下載:
※ 延伸閱讀:
- After Effect FAQ 常見問題開講:Composition 合成也能使用 Expression 語法,不斷重複播放動畫,真的可以不用「手工」逐一加入喔!
- After Effect FAQ 常見問題開講:如何使用 Expression 語法,讓圖層中指定的關鍵影格範圍不斷重複執行,不要再用「手工」複製關鍵影格啦!Orz Orz Orz
- After Effect FAQ 常見問題開講:已經套用 Easy Ease 的 Keyframe 關鍵影格類型或是已手動調整過關鍵影格的貝茲曲線 ,如何恢復為原本 AE 預設值?
- VIDEO COPILOT 新的 After Effect 免費濾鏡 Plug-In:SABER 光劍、火焰、能量球動畫製作 與 Glass Eyes 玻璃眼睛貼片動畫製作
- Adobe Creative Cloud 2015 正式發表,After Effects CC2015 增添人物動畫製作生力軍 Character Animator
- 日本動漫3D動畫製作軟體:Live2D 輕鬆將2D漫畫變3D,也能與After Effect、Premiere整合喔!
- AfterEffect常用快速鍵
- 50 Amazing After Effects Tutorials(50個精彩AE教學)
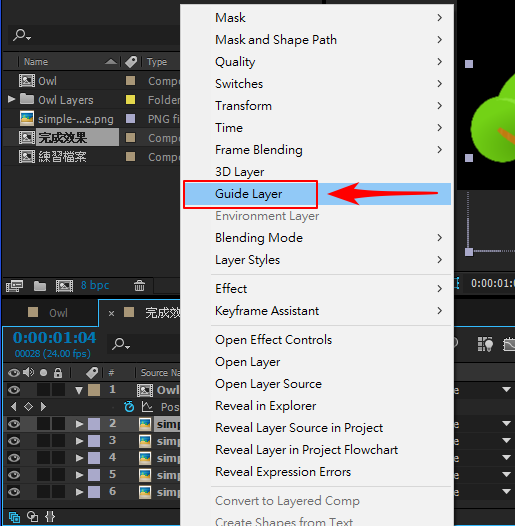
ps. 其實在 After Effect 中,是真的有一個名為「Guide Layer 導引圖層」的功能,只是它就是當成參考圖層來使用,不會在輸出 Composition 時出現!因此與 Flash 導引線的另一個功能「Guide Layer」是具有相同的作用。
https://helpx.adobe.com/after-effects/using/layer-properties.html













留言