Webduino模擬器「瘋」神榜:用LED 點矩陣學小綠人動畫與分鏡設計
光是一個 LED 點矩陣元件,在 Webduino Blockly 積木中就有提供:顯示圖形(數字、文字、圖案)、顯示動畫、跑馬燈…等功能,在這篇文章中,我們就以馬路上常見的「小綠人」為主,看看如何透過分鏡圖,了解「小綠人」的各種動作後,使用線上模擬器來完成小綠人的 LED 點矩陣動畫!
註:目前線上模擬器只能在 Windows / MAC 電腦上使用,無法在平板與手機上使用喔!
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!




可以透過「建立列表」左邊的「齒輪」圖示來增加更多列表變數,增加完成後,記得再按一次「齒輪」圖示,即可將下方的列表積木收合。

1.使用以下與 LED 點矩陣相同燈數的積木,在需要顯示的方塊上按滑鼠左鍵即可。


2.若覺得上述的方式還不夠「視覺化」,可以在 LED 點矩陣相關積木上,按滑鼠右鍵 / 說明,就能用更接近實體 LED 點矩陣的顯示方式,將圖形點按出來。

當圖形已經點按完成後,可以直接選按上方「代碼」欄位的「複製」鈕,將「代碼」複製至剪貼簿上。

回到模擬器頁面後,就能將代碼加入到列表中囉!
用這樣的方式,其實可以大大節省許多程式積木的空間,對於動畫分鏡較多的內容來說,是非常有幫助的!
而且,也可以「反其道而行」,如果想知道代碼內容是什麼圖案時,只要將代碼貼入上圖的「代碼」欄位中,就能在下方的 LED 點矩陣上看到圖形囉!



其實 Piskel 也有提供 Windows、MAC、Linux 的軟體版本,方便沒有網路時使用喔!

若覺得英文界面不習慣,也可以用 Google 翻譯將網站變成中文喔!雖不見得完全正確,但應該可以增加一些熟悉度才對!

1.選按「Create Sprite」,開始新的設計

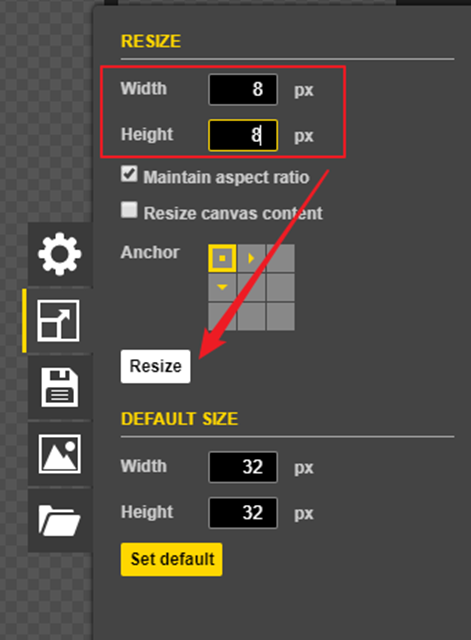
2.設定圖檔大小 Resize

寬、高都設為「8」後,按下「Resize」

接著,就針對如何在 Piskel 網站上如何自製像素圖與如何匯入圖檔轉換為像素圖兩種方式,用影片的方式跟大家說明一下囉!
1.使用 Piskel 網站自製像素圖與動畫
2.利用 Piskel 網站將圖檔轉換為像素圖與動畫
※ Webduino 官方網站:https://webduino.io/
※ Webduino 的Arduino 模擬器網址:http://simulator.webduino.io/
※ 用LED 點矩陣學小綠人動畫分鏡設計 Demo 網址 :
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!

一、小綠人動畫分鏡圖
在製作動畫前,我們通常會先做好分鏡圖,將動畫的主要動作拆解成為一個一個畫面,由於 Webduino 支援的 LED 點矩陣為 8X8 = 64 顆 LED,我們把小綠人的動作依這樣的燈數拆解如下:共分成 13 張分鏡圖
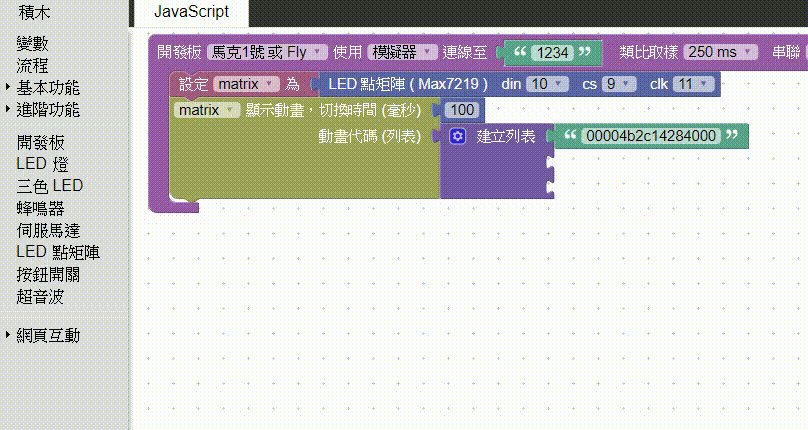
二、模擬器「硬體」連接與硬體積木程式
VCC:5V、DIN:10、CS:9、CLK:8
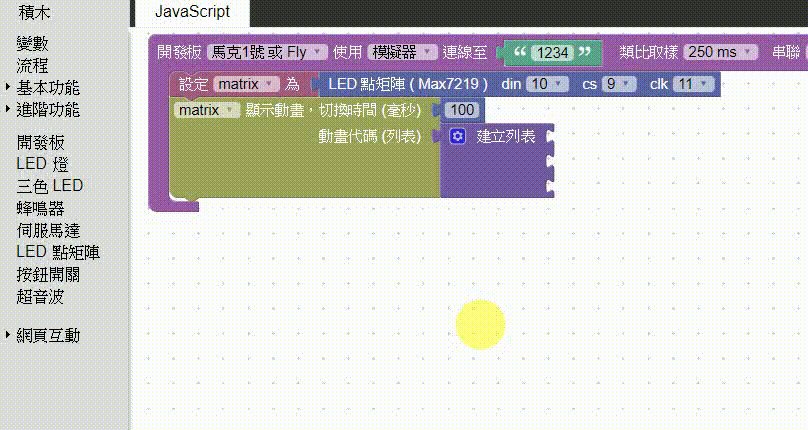
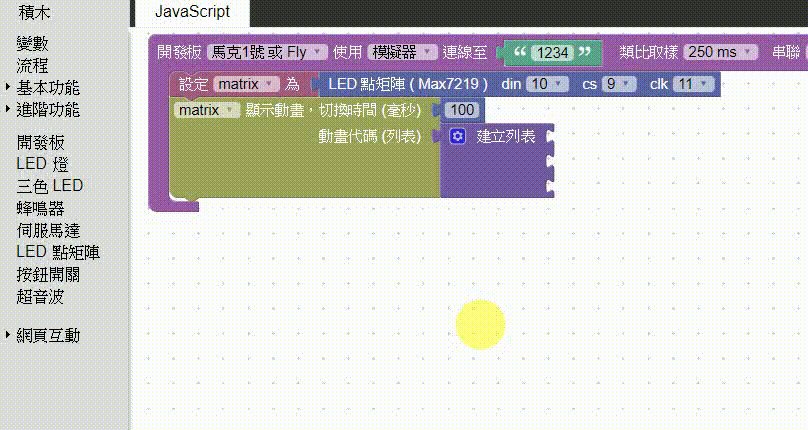
三、加入 LED 點矩陣:顯示動畫積木

可以透過「建立列表」左邊的「齒輪」圖示來增加更多列表變數,增加完成後,記得再按一次「齒輪」圖示,即可將下方的列表積木收合。

四、繪製小綠人分鏡圖
要在 LED 點矩陣上顯示自訂的圖形時,有以下兩個方式:1.使用以下與 LED 點矩陣相同燈數的積木,在需要顯示的方塊上按滑鼠左鍵即可。


2.若覺得上述的方式還不夠「視覺化」,可以在 LED 點矩陣相關積木上,按滑鼠右鍵 / 說明,就能用更接近實體 LED 點矩陣的顯示方式,將圖形點按出來。

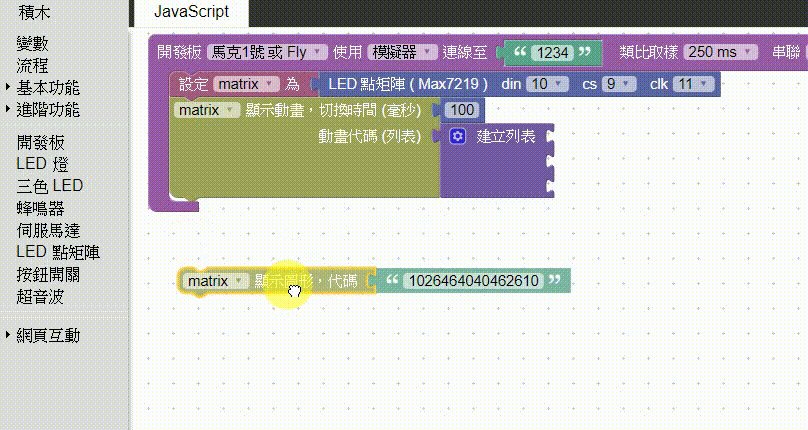
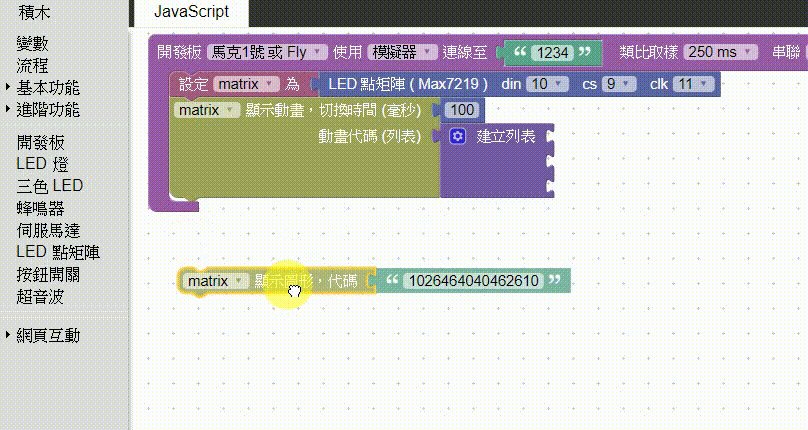
當圖形已經點按完成後,可以直接選按上方「代碼」欄位的「複製」鈕,將「代碼」複製至剪貼簿上。

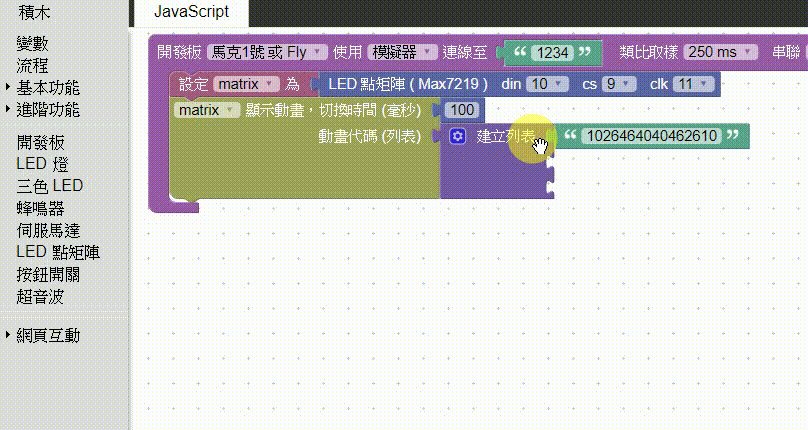
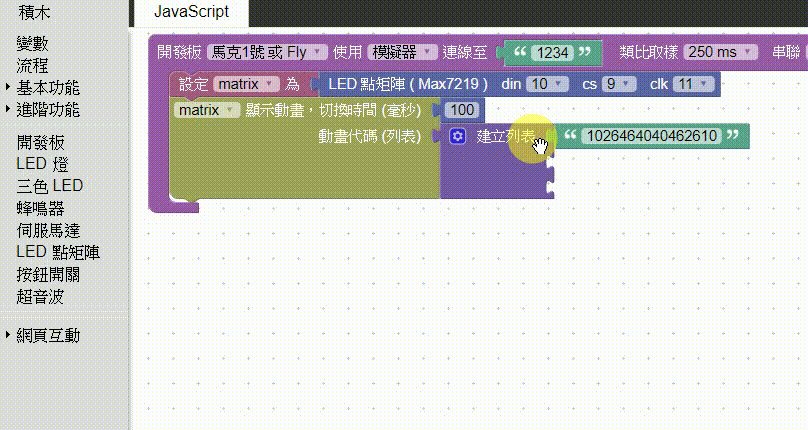
回到模擬器頁面後,就能將代碼加入到列表中囉!
用這樣的方式,其實可以大大節省許多程式積木的空間,對於動畫分鏡較多的內容來說,是非常有幫助的!
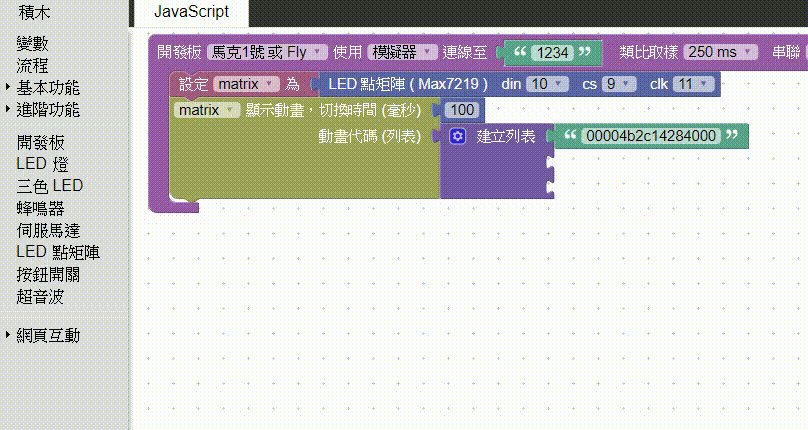
而且,也可以「反其道而行」,如果想知道代碼內容是什麼圖案時,只要將代碼貼入上圖的「代碼」欄位中,就能在下方的 LED 點矩陣上看到圖形囉!

五、測試模擬器
LED 點矩陣動畫切換時間為 100 毫秒,即 0.1 秒。
六、如何透過「Piskel」免費線上服務,將圖片轉為 8 X 8 像素圖畫?
如果您不是很清楚該如何將圖片「點陣化」為適合顯示在 LED 點矩陣上的圖形時,可以試著用 http://www.piskelapp.com/ 這個免費線上服務喔!
其實 Piskel 也有提供 Windows、MAC、Linux 的軟體版本,方便沒有網路時使用喔!

若覺得英文界面不習慣,也可以用 Google 翻譯將網站變成中文喔!雖不見得完全正確,但應該可以增加一些熟悉度才對!

1.選按「Create Sprite」,開始新的設計

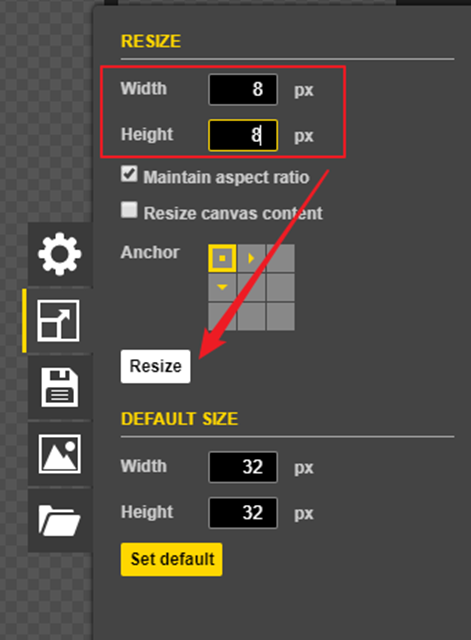
2.設定圖檔大小 Resize

寬、高都設為「8」後,按下「Resize」

接著,就針對如何在 Piskel 網站上如何自製像素圖與如何匯入圖檔轉換為像素圖兩種方式,用影片的方式跟大家說明一下囉!
1.使用 Piskel 網站自製像素圖與動畫
2.利用 Piskel 網站將圖檔轉換為像素圖與動畫
※ 延伸閱讀:
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!

留言