Webduino模擬器「瘋」神榜:用LED 點矩陣學亂數、玩賓果(簡易版與標準版)
LED 點矩陣是上課過程中,同學最喜歡玩的元件之一,因為非常的視覺化,而且除了顯示圖形外,也能做出動畫圖形變換或是跑馬燈的效果!當然,如果能實際將 LED 點矩陣接上 Webduino 開發板,讓同學實際拿賓果卡玩一次,相信大家在學習亂數與陣列的使用上,會特別有感覺的!
在 Webduino 線上模擬器中,與一般硬體一樣,具有相同的功能喔!這次我們一起來看看如何透過 LED 點矩陣學 Blockly 的亂數積木、並將結果儲存至陣列列表中,避免抽到重複數字,這樣就能一起來玩賓果遊戲囉!
目前市面上賓果卡的數字範圍有好幾種,我使用的是 1 ~ 75 號的版本!LED 點矩陣有 8 X 8 = 64 顆 LED,剛好可以顯示兩位數以內的數字!


註:目前線上模擬器只能在 Windows / MAC 電腦上使用,無法在平板與手機上使用喔!
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!



在 Webduino 線上模擬器中,與一般硬體一樣,具有相同的功能喔!這次我們一起來看看如何透過 LED 點矩陣學 Blockly 的亂數積木、並將結果儲存至陣列列表中,避免抽到重複數字,這樣就能一起來玩賓果遊戲囉!
目前市面上賓果卡的數字範圍有好幾種,我使用的是 1 ~ 75 號的版本!LED 點矩陣有 8 X 8 = 64 顆 LED,剛好可以顯示兩位數以內的數字!


※ Webduino 官方網站:https://webduino.io/
※ Webduino 的Arduino 模擬器網址:http://simulator.webduino.io/
※ 用LED 點矩陣學亂數、玩賓果「簡易版」 Demo 網址 :
※ 用LED 點矩陣學亂數、玩賓果「標準版」 Demo 網址 :
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!
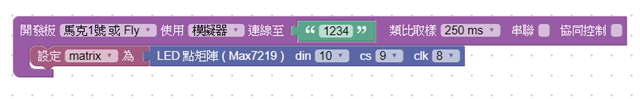
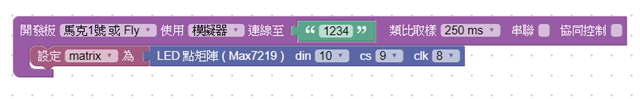
一、模擬器「硬體」連接與硬體積木程式
- 加入一個 LED 點矩陣,VCC 接 5V,腳位為 DIN:10、CS:9、CLK:8


二、簡易版賓果:
使用「亂數」積木自 1 ~ 75 號隨機取出後,顯示在 LED 點矩陣上,有機會會取出重複的數字!三、標準版賓果遊戲:
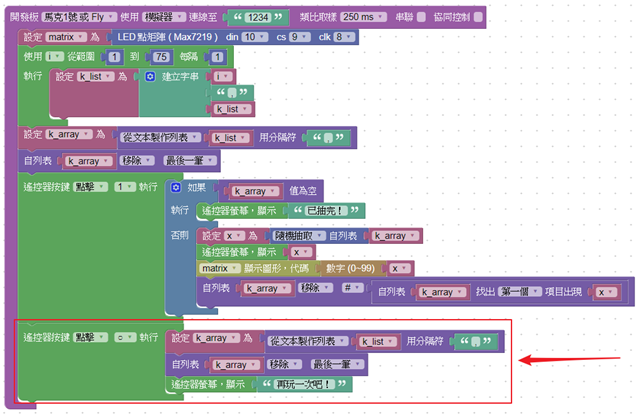
在標準版賓果版中,我們要將數字 1 ~ 75 放入陣列中,並將取得的數字從陣列中移除,這樣就可以避免取得重複的號碼了!
※建立列表的方式,使用 Webduino 官方「大樂透自動選」教學範例會更方便喔!
- https://tutorials.webduino.io/zh-tw/docs/blockly/example/lottery.html
- 新的LED 點矩陣學亂數、玩賓果「標準版」 Demo 網址:https://simulator.webduino.io/?demo=demo-area-09#-MnKgibTVQUAf3oQG0yl

- 利用迴圈將數字 1 ~ 75 串連成一個字串變數「k_list」,中間以「,」半型逗號隔開,產生字串:1,2,3,4,…………….75,
- 將「k_list」字串轉換為陣列列表變數「k_arry」,並移除最後一筆記錄,因為「k_list」字串的最後有一個是逗號,因此陣列列表的最後一個值為空字串,要將它刪除。
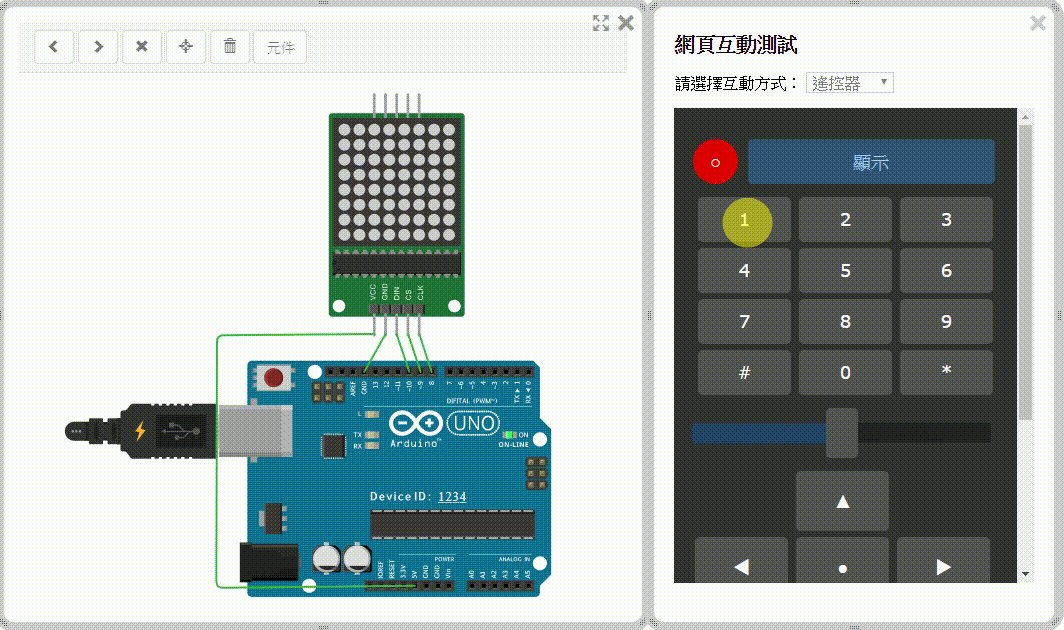
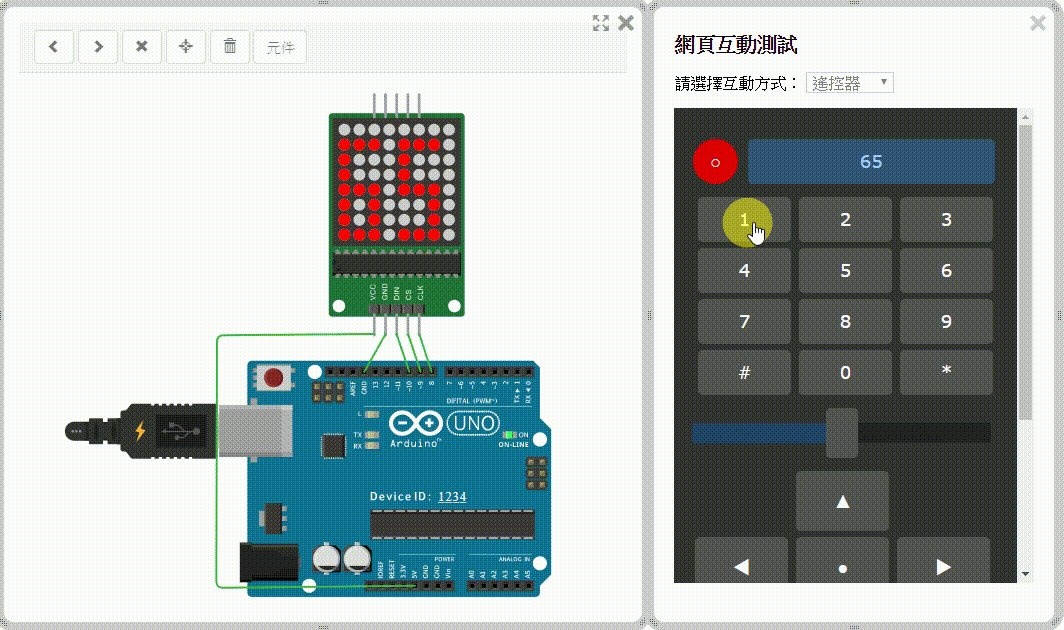
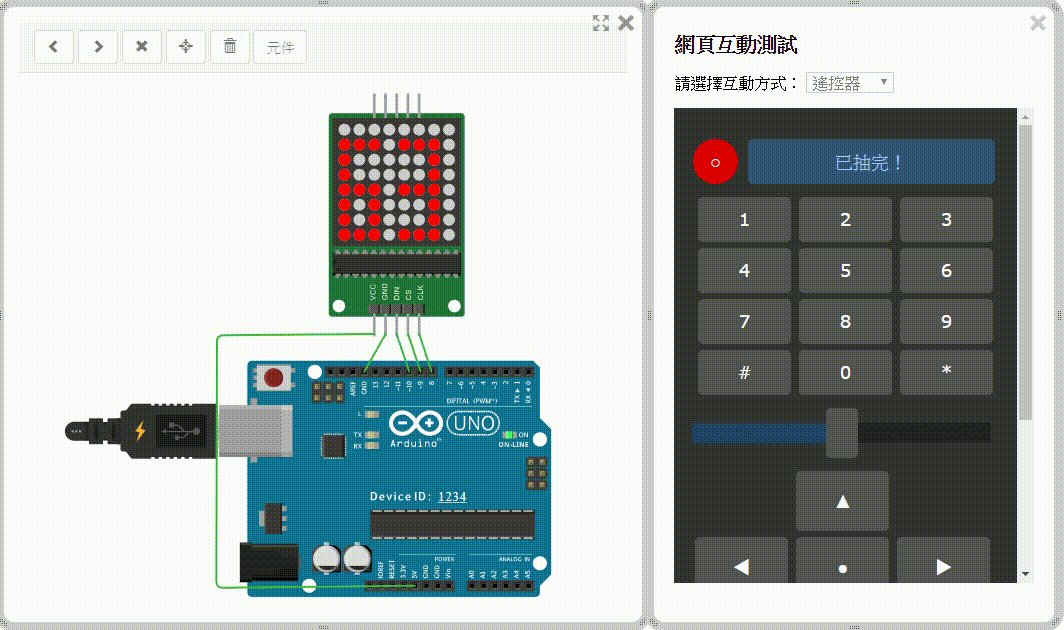
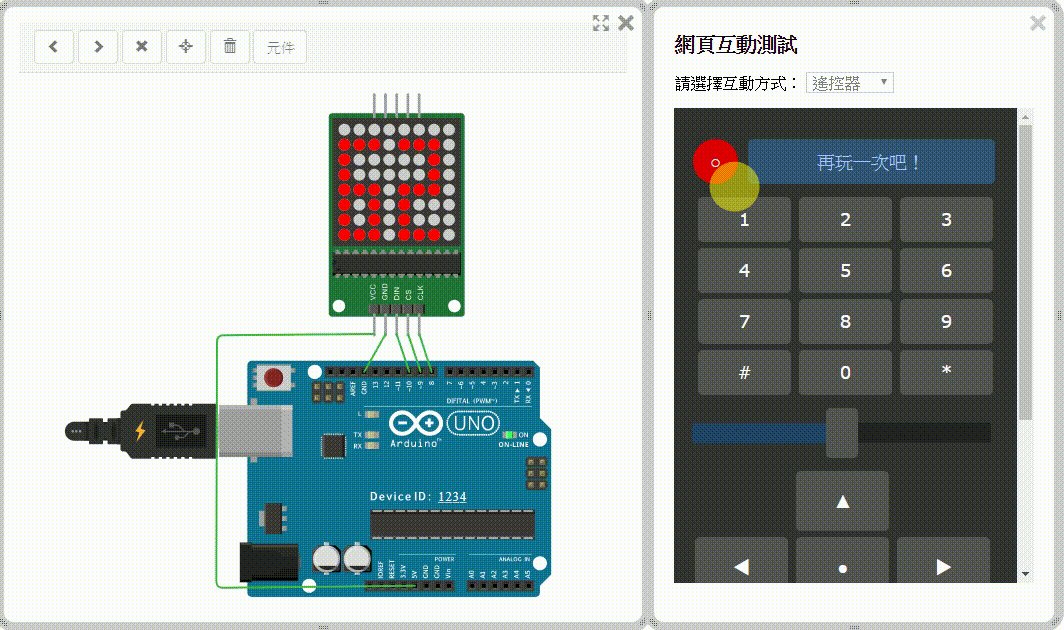
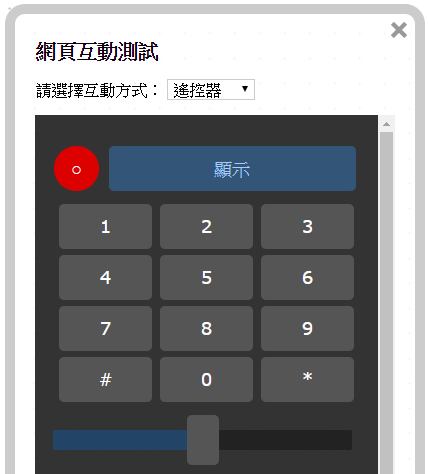
- 網頁互動測試使用「遙控器」
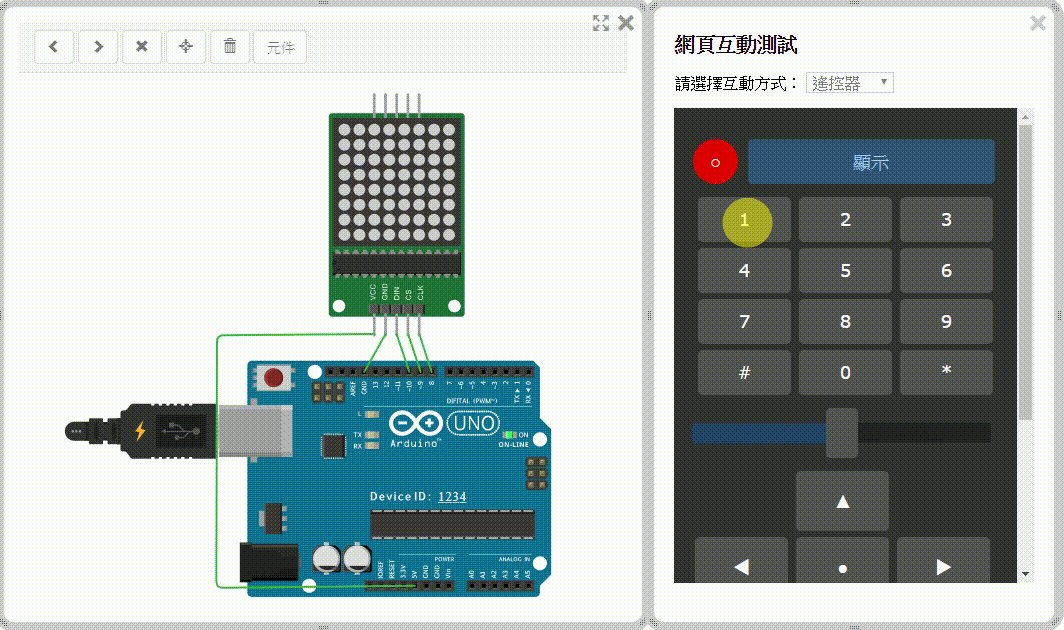
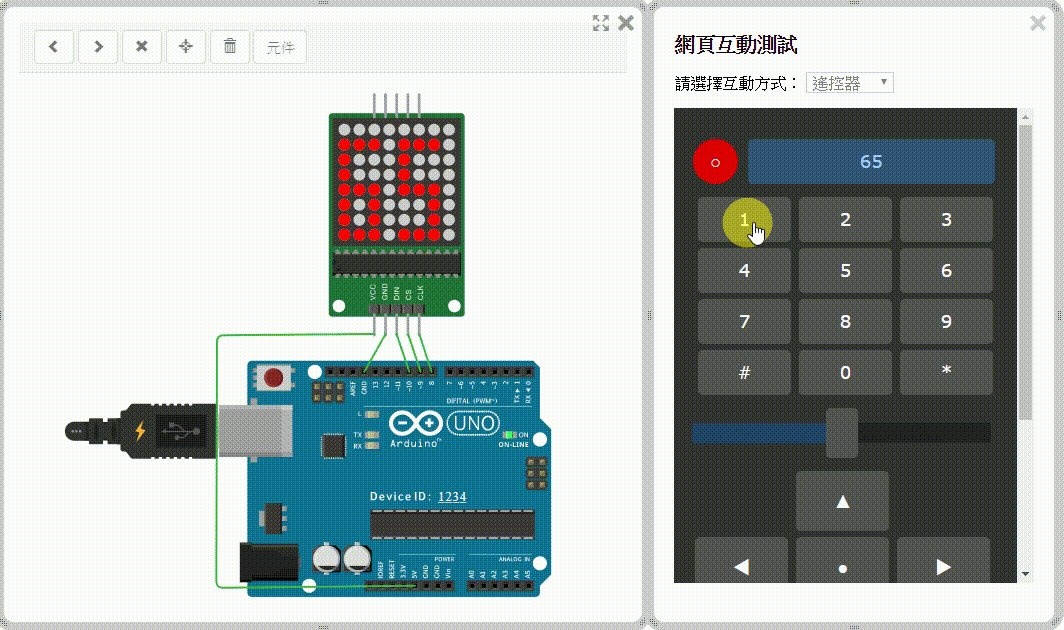
「遙控器」除了有較多按鈕外,在「遙控器」上方還有一個螢幕可以用來「顯示」相關的訊息喔! - 設定按下「按鈕1」開始抽數字:
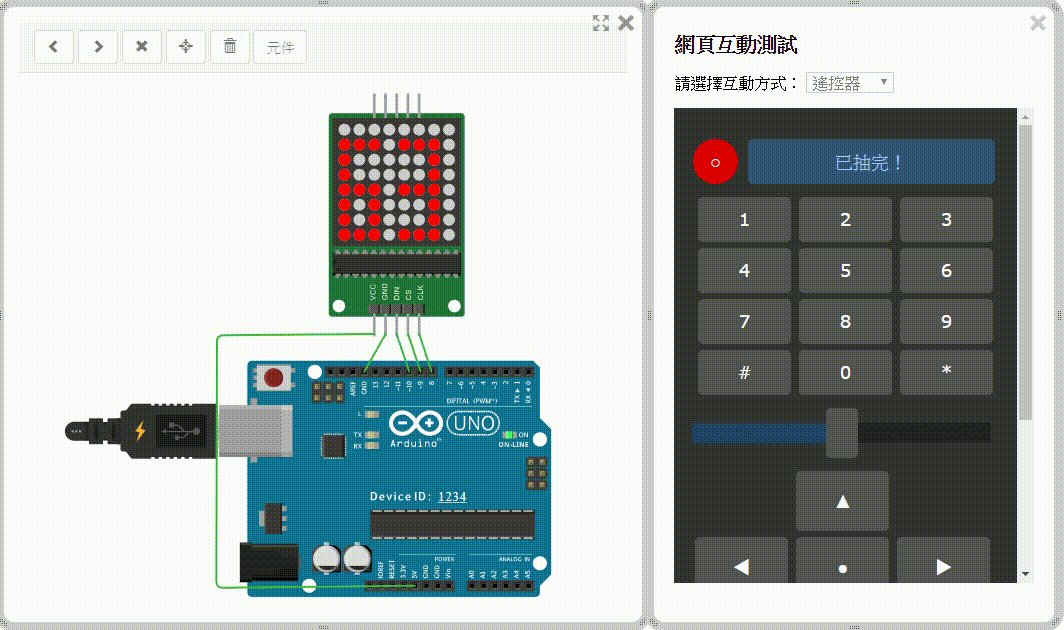
先判斷列表「k_array」是否為空值(已經被抽完),若抽完,在「遙控器」螢幕上顯示「抽完了」 - 當「k_array」陣列列表還沒有全部抽完時,設定變數「x」:為隨機自陣列中取出的值,除了顯示在「遙控器」螢幕與 LED 點矩陣外,還要將變數「x 」自「k_array」陣列中移除。
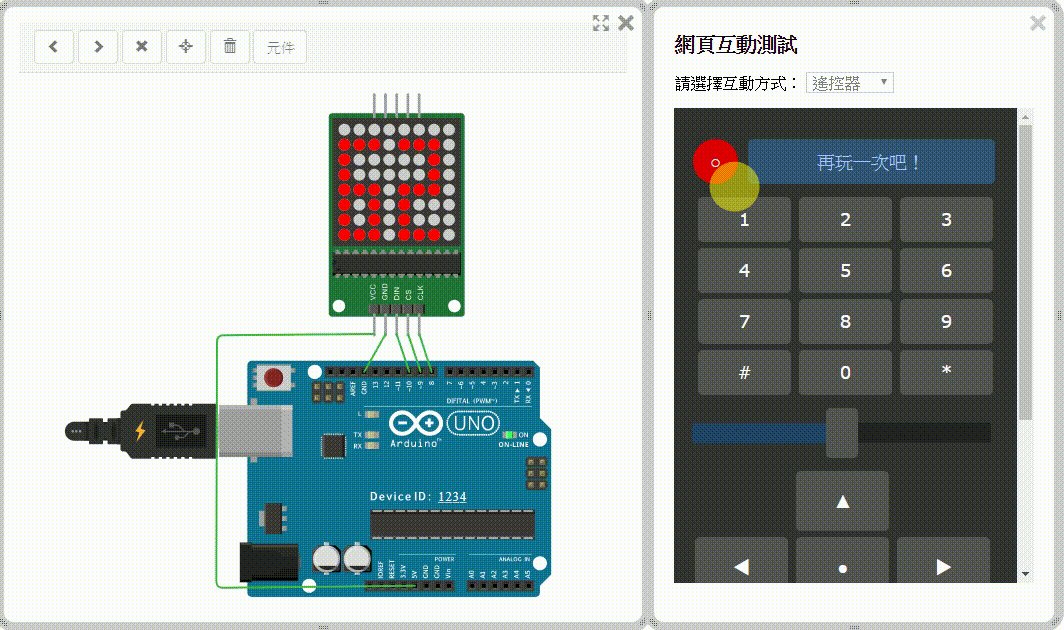
- 按下「遙控器」左上角紅色「按鈕 o」重新再玩:
可以複製上方製作「k_array」陣列列表積木,重新將「k_list」字串轉換為陣列列表,並在「遙控制」螢幕上顯示「再玩一次吧!」
四、標準版賓果遊戲 Blockly 程式積木完整操作 Demo:
因為上面的 Blockly 程式積木操作上,可能剛接觸的人不大了解積木的位置在哪個類別中,也有部份積木需改變相關的參數後,才能正常加入,以下以錄影的方式,示範完整標準版賓果遊戲Blockly 程式積木操作,希望對大家實際操作時能更清楚!五、標準版賓果遊戲模擬器實測:
為了方便測試是否已抽完的訊息與重設,先將數字範圍設定為 60 ~ 65!才不會抽到手抽筋!
※ 延伸閱讀:
- 跟著 Webduino 一起翻轉 IoT 物聯網:杜邦線使用PK賽「張君雅小妹妹麵條餅」一排一排 V.S「模範生點心麵」獨立麵條式一條一條?
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!











留言