Webduino Blockly 「積木方城市」:如何利用「使用自有積木」找回失落的「Google 地圖」積木「拼圖」?
最近發現免註冊的 Webduino Blockly 與 Webduino Cloud 雲端平台上的「Google 地圖」程式積木突然消失了,如果你想要繼續使用這些程式積木,官方目前提供了暫時性的解決方案:利用 Webduino Cloud 雲端平台上「使用自有積木」,就能找回失落的「Google 地圖」積木「拼圖」!
- Webduino github Google 地圖程式
https://github.com/webduinoio/webduino-module-google-map
※ 此方式僅適合 Webduino Cloud 雲端平台,免註冊的 Webduino Blockly 版本就不適用囉!
一、註冊與登入 Webduino Cloud 雲端平台 https://cloud.webduino.io
與免註冊的 Webduino Blockly、Webduino 線上模擬器不同,Webduino Cloud 雲端平台需要經過註冊的動作,才能正式使用!
二、進入 Webduino Blockly 程式積木,建立一個新的專案
三、開啟 Webduino Blockly 程式積木,利用「使用自有積木」找回失落的「Google 地圖」積木
1.進入 Blockly 程式積木頁面後,選按左下角的「齒輪」圖示
2.選按「使用自有積木」,可以看到如下圖的「匯入」內容!
※ 如果畫面右邊只有空白內容,請將網頁的縮放大小 (Ctrl + 滑鼠滾輪往後) 設為 90% 以下,就能看到!
3.因為 MIME 類型的關係,如果在網頁上的「文字欄位」直接使用 github 上的「blockly.json」檔案,會出現如下圖的匯入錯誤訊息!
※ 2018/11/25 更新
目前 Webduino 在 github 上的專案已經都設有設定 GitHub Pages,可以直接使用,不須透過 RawGit 匯入囉!
- 使用方式:https://webduinoio.github.io/<積木名稱>/blockly.json
- Google 地圖積木可直接使用此連結匯入:https://webduinoio.github.io/webduino-module-google-map/blockly.json
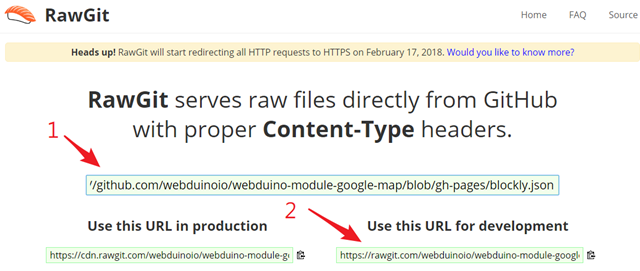
因此,請將 github 上的「blockly.json」檔案網址複製後,進入「RawGit」網站,將網址貼入下圖步驟1的文字欄位,或是直接複製以下轉換後的網址!
※ RawGit 轉換後的網址:https://rawgit.com/webduinoio/webduino-module-google-map/gh-pages/blockly.json
接著,請複製上圖步驟2轉換後的文字欄位網址,回到 Webduino Blockly 頁面貼上,並按下「匯入」,就能看到以下匯入成功的訊息!
若未來不需要這些積木時,可以選按「移除」,就能將加入的積木移除!
回到 Webduino Blockly 頁面時,開啟「進階功能」就能看到「Google 地圖」積木已經顯示出來囉!(若還是沒有看到,請按 F5 重新整理一下頁面喔!)
四、「Google 地圖」程式積木的使用
目前「Google 地圖」程式積木主要是配合「網頁互動區:顯示文字」來使用!
1.設定「Google 地圖」中心點
預設值會擷取你的地理資訊位置
2.指定特定「Google 地圖」地點資訊
如果想要指定特定地點,可以使用經緯度座標,或是輸入完整地址,當然也可以直接用關鍵字喔!將原本的「現在位置」積木替換掉!
執行程式時,在「顯示文字」區域中就能看到指定地點的 Google 地圖了!
3.在「Google 地圖」上顯示特定資訊
有了地圖之後,我們就可以利用「標記」積木,在地圖上面如地點名稱、溫溼度…等資訊!
※ 延伸閱讀:
- Webduino 太陽能照明與智慧植栽澆灌實作@台北市螢橋國中
- Webduino模擬器「瘋」神榜:用伺服馬達+按鈕學旋轉角度控制與使用者資料輸入,看誰的角度「眉角」最神準!
- Webduino模擬器「瘋」神榜:用三色 LED 幫交通警察控制紅綠燈、學函數(流程)
- Webduino模擬器「瘋」神榜:用 LED 點矩陣+按鈕+蜂鳴器模擬擲骰子、認識等待、聲音播放與停止積木
- 跟著 Webduino 一起翻轉 IoT 物聯網:什麼,連測試的 Blockly 積木都懶得寫?那就使用「載入範例積木」功能吧!
- Webduino模擬器「瘋」神榜:用 LED 點矩陣學陣列應用、玩賓果(進階版:可記錄與顯示已抽取號碼、Blockly 程式註解)
- Webduino模擬器「瘋」神榜:用LED 點矩陣學小綠人動畫與分鏡設計
- 跟著 Webduino 一起翻轉 IoT 物聯網:杜邦線使用PK賽「張君雅小妹妹麵條餅」一排一排 V.S「模範生點心麵」獨立麵條式一條一條?
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!















留言