After Effect FAQ 常見問題開講:挑戰魚兒水中游的導引線動畫,看看魚兒如何華麗轉身?
之前曾寫過在 AE 中使用導引線動畫的文章「After Effect FAQ 常見問題開講:
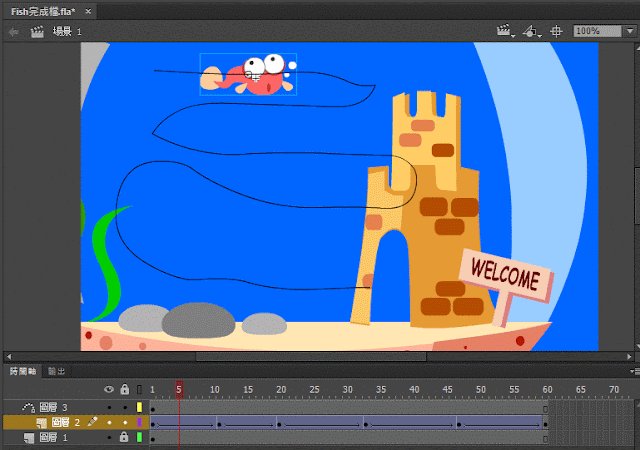
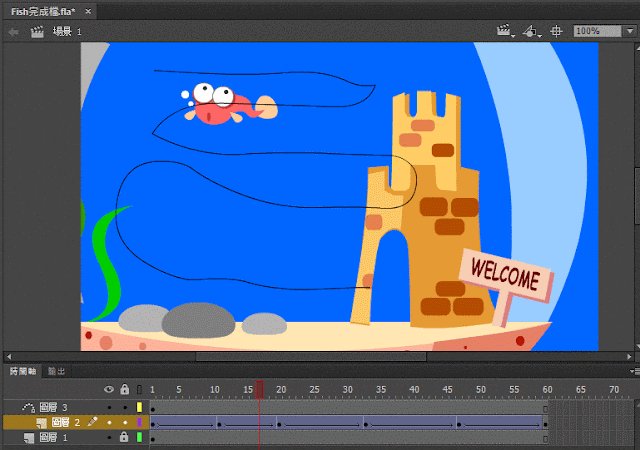
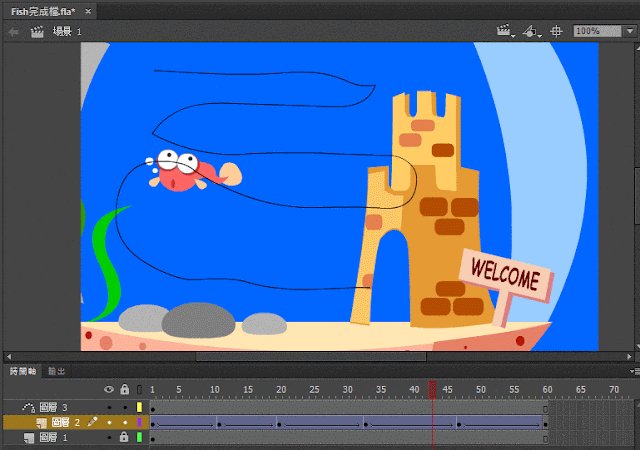
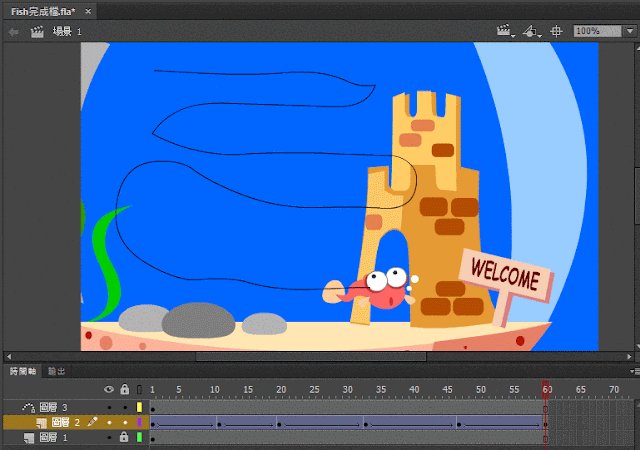
AE 也有 Flash(Adobe Animate CC) 的導引線動畫路徑嗎?讓路徑移動動畫可以更方便!」 ,文章中有提到可以使用 Flash 製作如下圖的魚兒沿著導引線移動的動畫效果,如果想在 After Effect 中達到相同的動畫效果,該怎麼完成呢?

一、下載相關素材檔案
以下範例素材來自免費圖庫網站 Pixababy.com
二、使用鋼筆工具製作導引線
1.先用筆工具在「背景圖層」上製作導引線路徑
導引線路徑建議在「海底背景」圖層上繪製,這樣即可用整個 Composition 1920 * 1080 的範圍記錄路徑位置,等一下貼入任一個圖層做為導引線時,圖層就不會因為貼入的導引線位置不同,而必須重新調整的情形!
↑ 透過 Layer / Mask and Shape Path / Free Transform Points
也可以針對導引線路徑進行任意縮放喔!
(因為 Ctrl + T 快速鍵與容易與文字工具快速鍵有衝突,建議從選單操作)
2.將導引線路徑貼入「神仙魚」的 Position 屬性,即可完成導引線動畫
預設貼入導引線後的動畫時間相當短,可以先取消選取所有的關鍵影格後,再個別拖曳最前面或是最後面的關鍵影格,來改變動畫的時間。
↑ 可自行拖曳路徑最前面與最後面的關鍵影格改變動畫時間
三、如何讓魚兒如何華麗轉身
1.剛才完成的導引線路徑動畫,好像怪怪的
預設的導引線動畫雖然會讓魚兒沿導引線游動,但是讓魚兒倒著游,真的怪怪的!2.請在導引線路徑轉彎處,利用 Scale 屬性加入「水平翻轉」的關鍵影格
請記得先關閉 Scale 屬性的「等比例縮放」後,再進行 X 軸的數值調整喔!
↑ 針對 X 軸向如上圖的設定,即可完成水平翻轉
↑ 這樣魚兒就可以正常游動囉!
四、魚兒水中游的導引線動畫教學影片與AE專案檔下載
※ 教學資料總整理:
- 跟著 Webduino 一起 Smart 學習 https://sites.google.com/view/cfp-webduino-smart/
- Sweet Home 3D 教學總整理:https://sites.google.com/view/sweethome3d-tw/
- OBS Studio 虛擬攝影棚教學總整理:https://sites.google.com/view/obs-tw
- 翻轉教學「現形記」教學總整理:https://sites.google.com/view/teachers-tools/
※ 延伸閱讀:
- After Effect FAQ 常見問題開講:
AE 也有 Flash(Adobe Animate CC) 的導引線動畫路徑嗎?讓路徑移動動畫可以更方便! - After Effect FAQ 常見問題開講:Illustrator 如何將同一圖層中多個物件轉換為個別的獨立圖層?
- 透過免費 mamoworld JSON AE Scripts,只要更新 JSON 檔案內容,就能快速更換 AE 影片中的文字與元素,讓您輕鬆建立 AE 動畫範本!
- 用 Google Earth 關心地球大小事:使用 Google Earth Studio 線上服務與 After Effect 整合,製作 3D 攝影機追蹤點動畫
- After Effect FAQ 常見問題開講:如何透過 Creative Cloud 安裝舊版本 After Effect?
- After Effect FAQ 常見問題開講:使用 Creative Cloud 安裝 AE 後,卻出現 Licesing Error 無法啟動!
- After Effect FAQ 常見問題開講:如何使用 Fractal Noise 製作靜態星空背景、CC Star Burst 製作動態星空背景?
- After Effect FAQ 常見問題開講:如何將圖層或是Composition的動畫,顛倒順序播放!
- After Effect FAQ 常見問題開講:如何重新調整 Composition 合成動畫關鍵影格播放時間?只要透過關鍵影格縮放或是 Enable Time Remapping 就可以囉!
After Effect FAQ 常見問題開講:為什麼時間軸上找不到設定「3D圖層」與「Motion Blur動態模糊」的圖示選項? - After Effect FAQ 常見問題開講:正確的專案檔開啟方式,別再層層堆疊的資料夾中「翻箱倒櫃」地尋找你的「真命天子」了!
- After Effect FAQ 常見問題開講:如何使用Maker標記在AE中新增註解或備忘事項
- After Effect FAQ 常見問題開講:如何快速將多張圖檔依序 (Sequence Layers) 加入 TimeLine 時間軸,別再浪費時間逐一調整了!
- After Effect FAQ 常見問題開講:工作面板不小心關閉或是位置已跑掉,「自然療法」沒有效喔!
- After Effect FAQ 常見問題開講:開啟專案檔時,發現素材已遺失該怎麼處理?
- After Effect FAQ 常見問題開講:常用的工作面板開合快速鍵介紹 (2)
- After Effect FAQ 常見問題開講:如何切換 Compoosition 中計算影片長度單位為 FPS 或 Frame?
- After Effect FAQ 常見問題開講:如何匯入連續圖檔(縮時攝影檔案)?
- After Effect FAQ 常見問題開講:AE CC 開始內建的 Cinema 4D Lite 基本使用 - 如何建立 3D 文字模型?
- After Effect FAQ 常見問題開講:圖層的縮放與路徑的縮放,到底哪裏不一樣?
- After Effect FAQ 常見問題開講:都是 Layer Style 圖層樣式惹的禍!3D 圖層與 Layer Style 圖層樣式為什麼不能魚與熊掌兼顧?
- After Effect FAQ 常見問題開講:為什麼 Camera 攝影機、Light 燈光都有設定,3D 圖層就是沒有產生投影(陰影)?
- After Effect FAQ 常見問題開講:為什麼視訊檔案在AE中播放是 OK 的,但是輸出影片時就變成素材遺失呢?
- After Effect FAQ 常見問題開講:用 CC Snowfall AE 內建濾鏡,為聖誕節輕鬆增加下雪氣氛!
- After Effect FAQ 常見問題開講:如何顯示 / 隱藏圖層控制項 View / Show Layer Control?(因為有時候會手殘,不小心按到喔!)
- After Effect FAQ 常見問題開講:如何快速替換時間軸上的圖層,別再傻傻的每次都打掉重練了!
- After Effect FAQ 常見問題開講:常用的工作面板開合快速鍵介紹 (1)
- After Effect FAQ 常見問題開講:Composition 合成也能使用 Expression 語法,不斷重複播放動畫,真的可以不用「手工」逐一加入喔!
- After Effect FAQ 常見問題開講:如何使用 Expression 語法,讓圖層中指定的關鍵影格範圍不斷重複執行,不要再用「手工」複製關鍵影格啦!Orz Orz Orz
- After Effect FAQ 常見問題開講:已經套用 Easy Ease 的 Keyframe 關鍵影格類型或是已手動調整過關鍵影格的貝茲曲線 ,如何恢復為原本 AE 預設值?
- VIDEO COPILOT 新的 After Effect 免費濾鏡 Plug-In:SABER 光劍、火焰、能量球動畫製作 與 Glass Eyes 玻璃眼睛貼片動畫製作
- Adobe Creative Cloud 2015 正式發表,After Effects CC2015 增添人物動畫製作生力軍 Character Animator
- 日本動漫3D動畫製作軟體:Live2D 輕鬆將2D漫畫變3D,也能與After Effect、Premiere整合喔!
- AfterEffect常用快速鍵










留言