Webduino模擬器「瘋」神榜:用 LED 點矩陣+按鈕+蜂鳴器模擬擲骰子、認識等待、聲音播放與停止積木
玩大富翁、桌遊都少不了這個東西:骰子,我們也可以利用 Webduino 模擬器輕鬆製作出兼具動畫、音效的「虛擬骰子」,這樣下次就不用擔心玩遊戲時,找不到骰子囉!
在這個範例中我們將製作「數字版」與「圖形板」兩個版本,前者著重在如何判斷聲音是否還在播放、聲音停止積木與等待積木的使用,後者則再加強 LED 點矩陣圖形繪製的練習!
此外,在這個範例中,也第一次介紹到「按鈕開關」元件,使用上就跟一般的實體按鈕相同,也具有「按下」、「放開」、「長按」等三種不同狀態。
註:目前線上模擬器只能在 Windows / MAC 電腦上使用,無法在平板與手機上使用喔!
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!








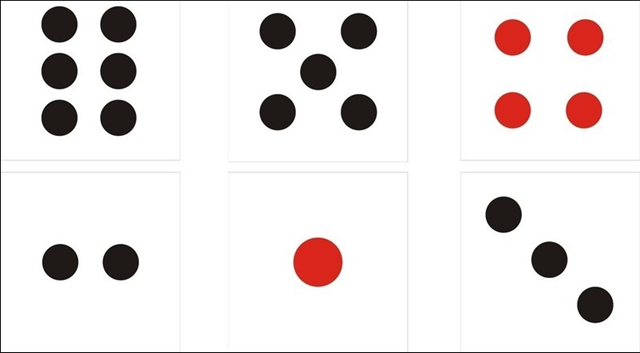
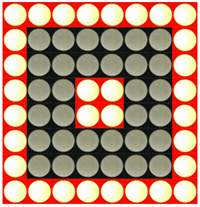
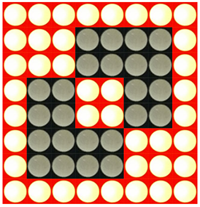
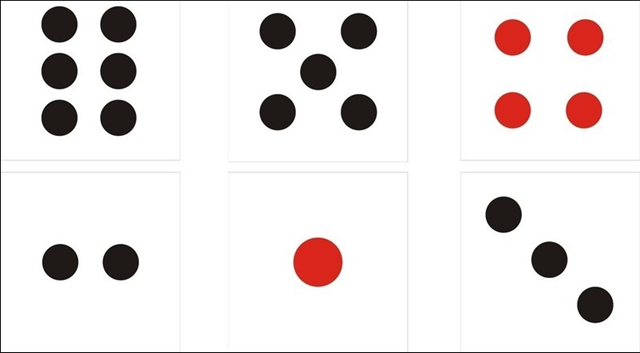
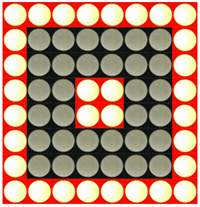
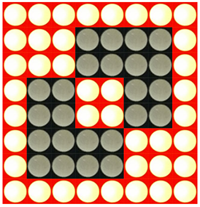
因為只有 64 顆 LED 燈,所以骰子 1 ~ 6 的圖形需精簡繪出如下:









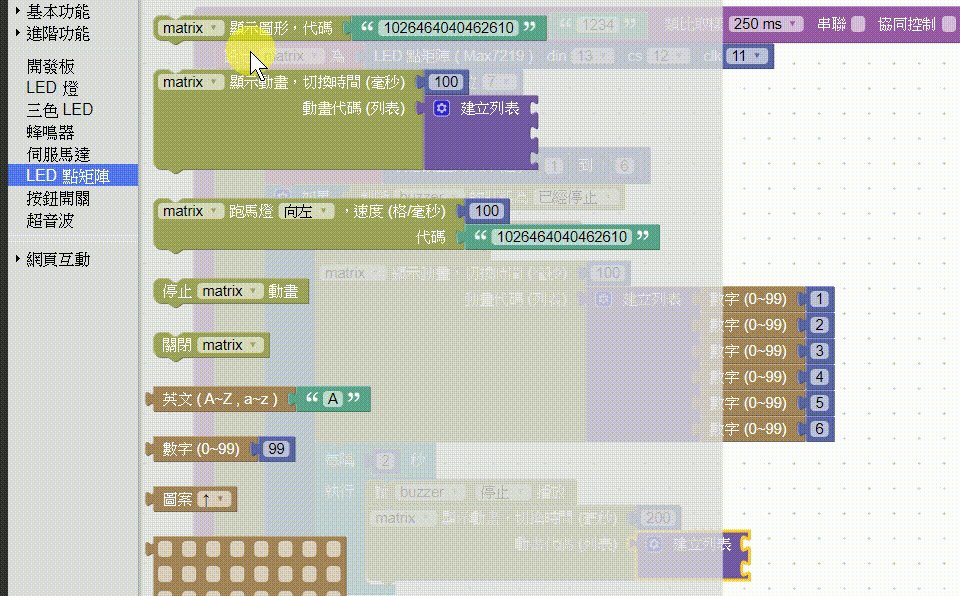
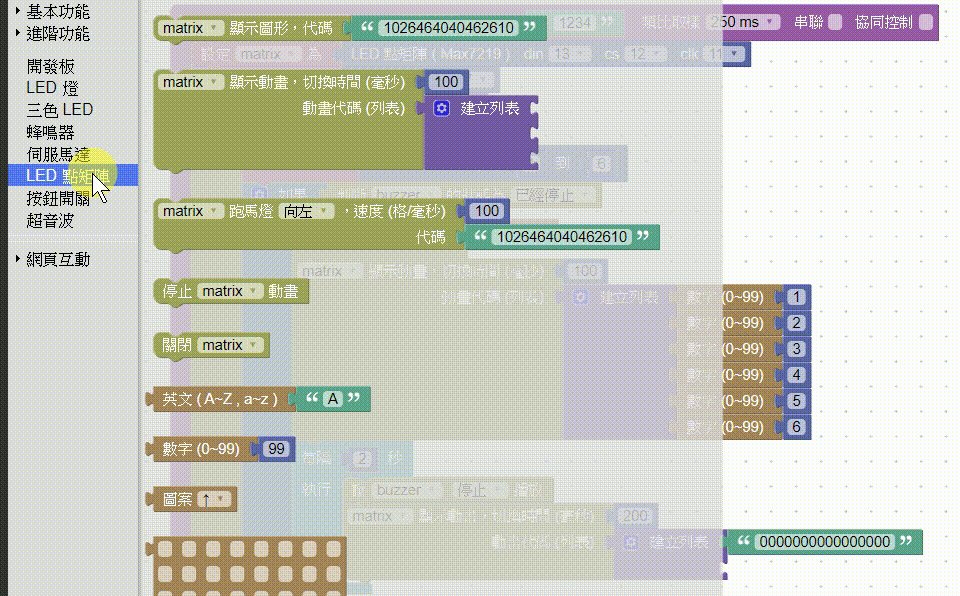
要讓 LED 點矩陣完全不顯示亮燈,可以使用代碼「0000000000000000」,如果不是很確定代碼該如何使用,可以在「動畫相關」的積木上,按滑鼠右鍵 / 說明,或前往此網址 http://webduinoio.github.io/demo/max7219/ ,就能以圖形化的方式取得代碼囉!





在這個範例中我們將製作「數字版」與「圖形板」兩個版本,前者著重在如何判斷聲音是否還在播放、聲音停止積木與等待積木的使用,後者則再加強 LED 點矩陣圖形繪製的練習!
此外,在這個範例中,也第一次介紹到「按鈕開關」元件,使用上就跟一般的實體按鈕相同,也具有「按下」、「放開」、「長按」等三種不同狀態。
※ Webduino 官方網站:https://webduino.io/
※ Webduino 的Arduino 模擬器網址:http://simulator.webduino.io/
※ 用 LED 點矩陣+按鈕+蜂鳴器:模擬擲骰子「數字版」 Demo 網址 :
※ 用 LED 點矩陣+按鈕+蜂鳴器:模擬擲骰子「圖形版」 Demo 網址 :
在 Webduino 線上模擬器中,沒有電壓、連接腳位可連接裝置的限制,所以要玩一些原本因硬體限制,而需要使用麵包板才能完成的應用,都是沒有問題的!
一、模擬器「硬體」連接與硬體積木程式
- 加入一個 LED 點矩陣,VCC 接 5V,腳位為 DIN:13、CS:12、CLK:11
- 加入蜂鳴器,腳位為2,另一個腳位接到 GND
- 加入按鈕,S:7、V:3.3V、G:GND


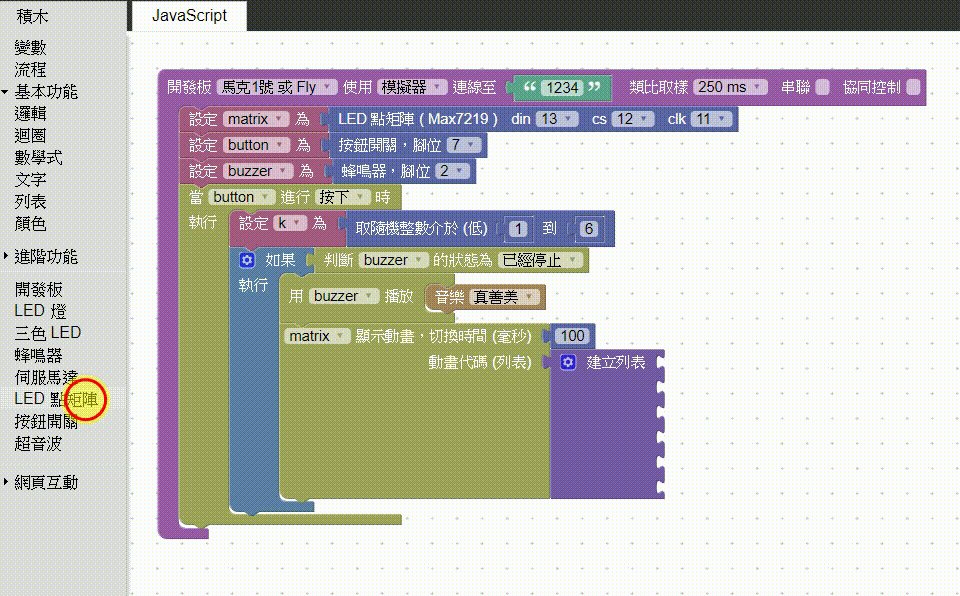
二、加入「按鈕開關」積木


三、加入「變數 K」自 1 到 6 數字隨機取得

四、使用邏輯積木判斷聲音是否已停止播放,才繼續播放聲音
在 Webduino 模擬器中的蜂鳴器元件與真實蜂鳴器元件時,都需要留意一下這樣的問題,尤其是當播放聲音音符較多時,需加上判斷聲音是否已停止播放的判斷,若沒有加上這樣的判斷,會造成前一次播放聲音尚未結束,就進行第二次的播放,而形成聲音不斷重疊的情形!
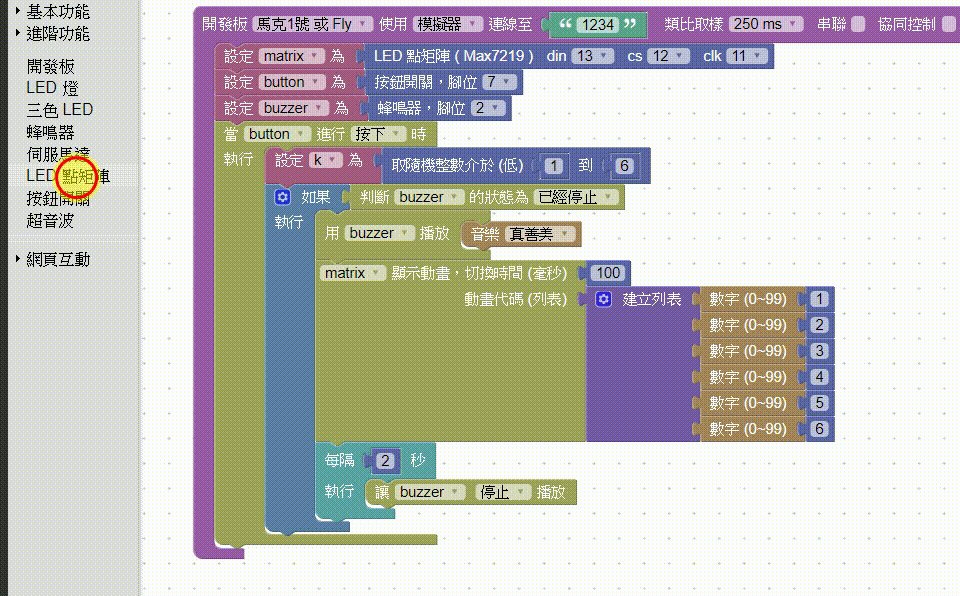
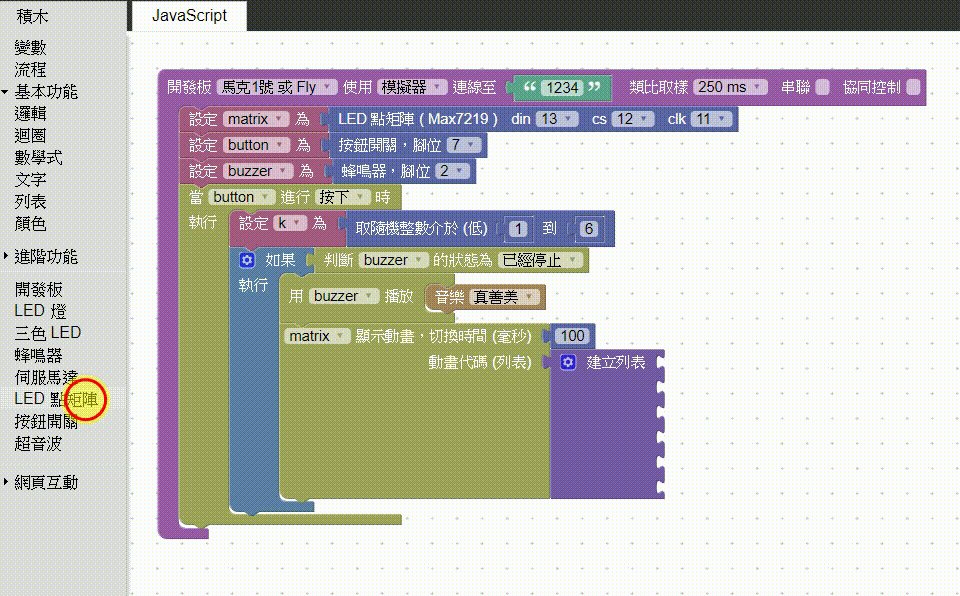
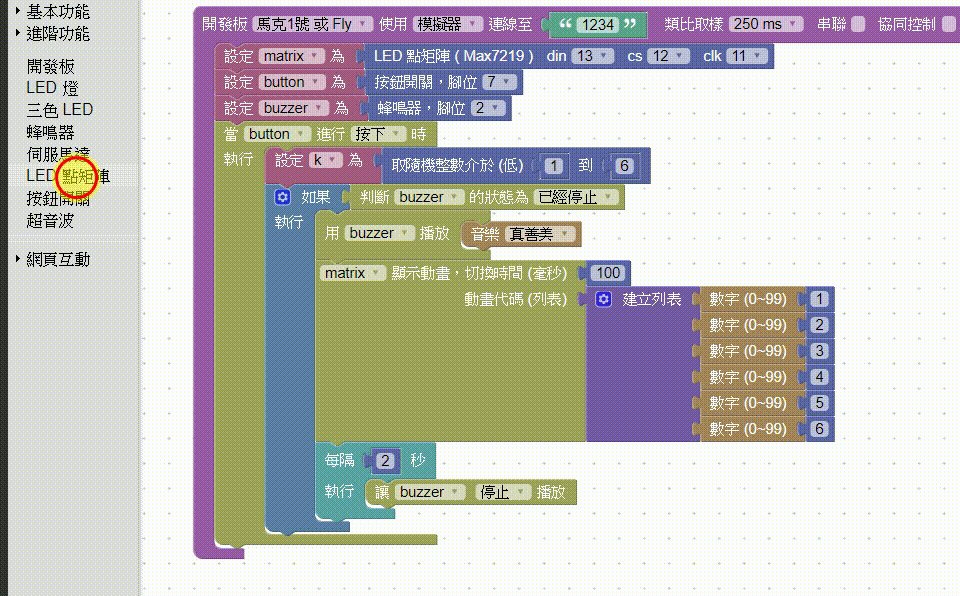
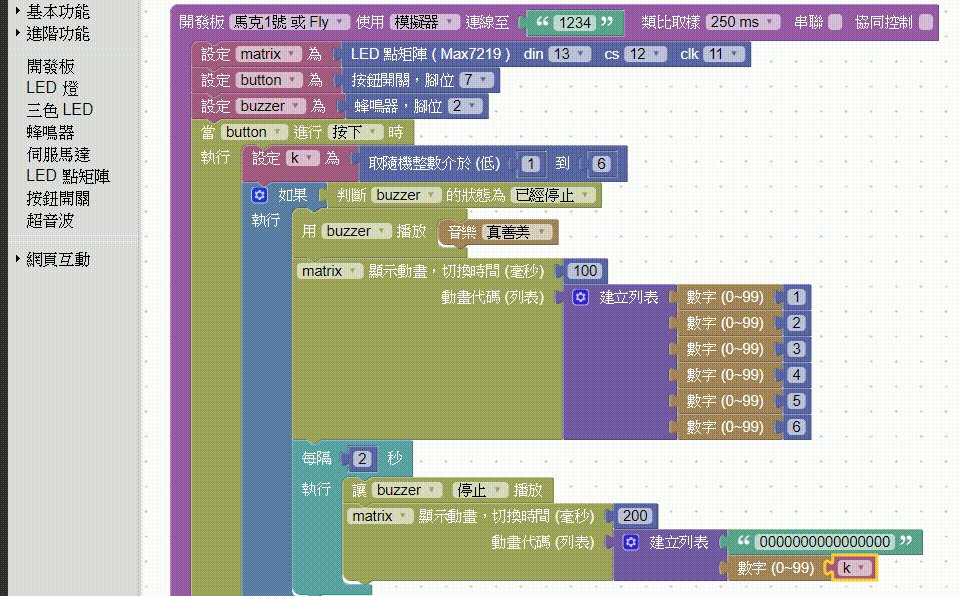
五、製作 LED 點矩陣數字跳動動畫
增加 LED 點矩陣動畫,可以讓隨機取得數字比較有臨場感!1.數字版
這個版本比較單純,只需要如下圖加入相關數字積木就可以囉!
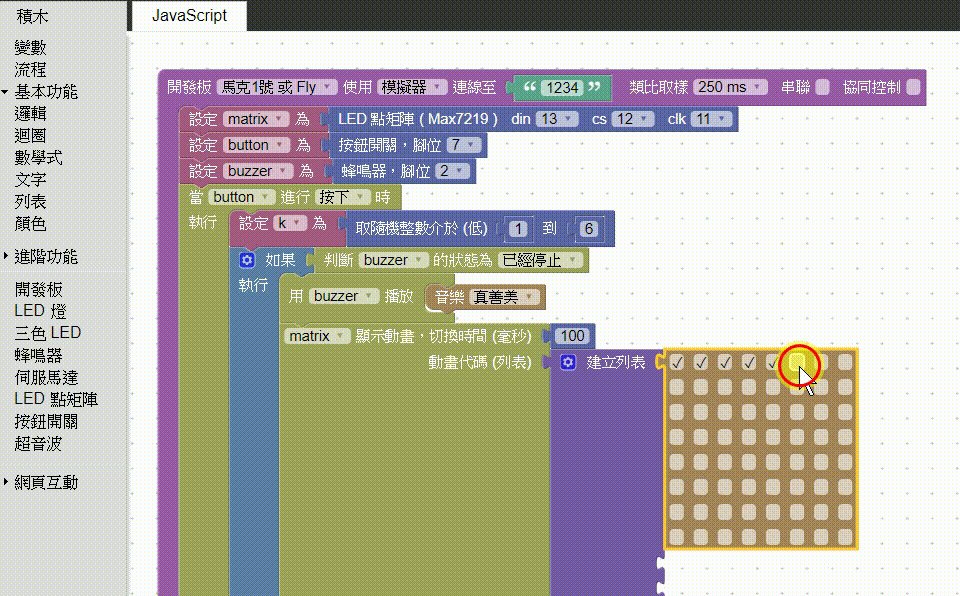
2.圖形版
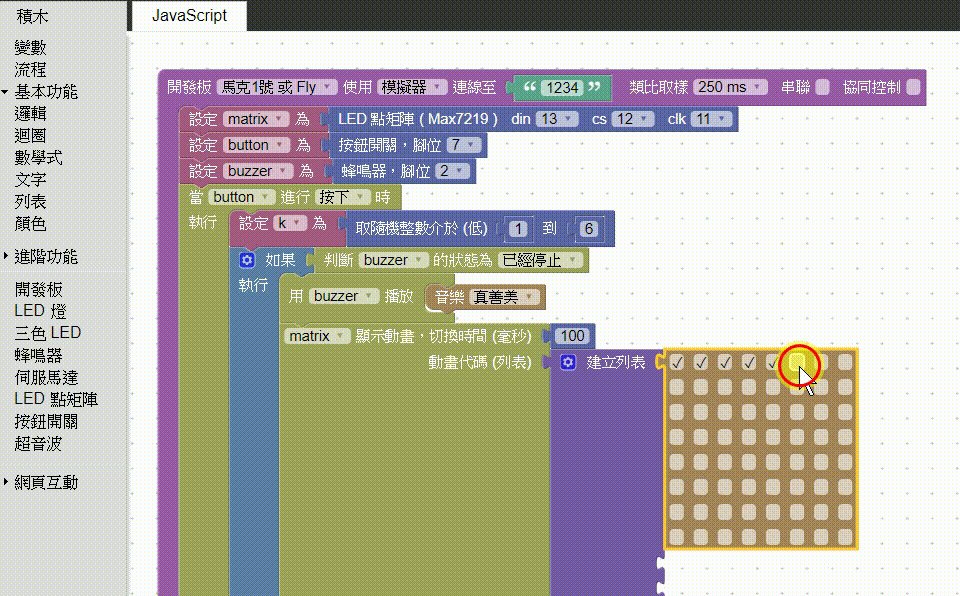
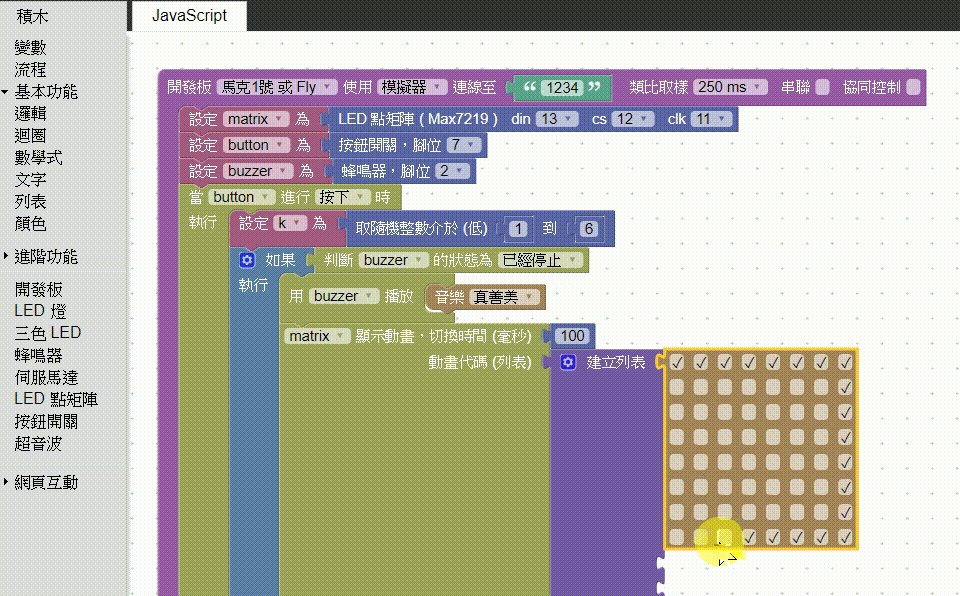
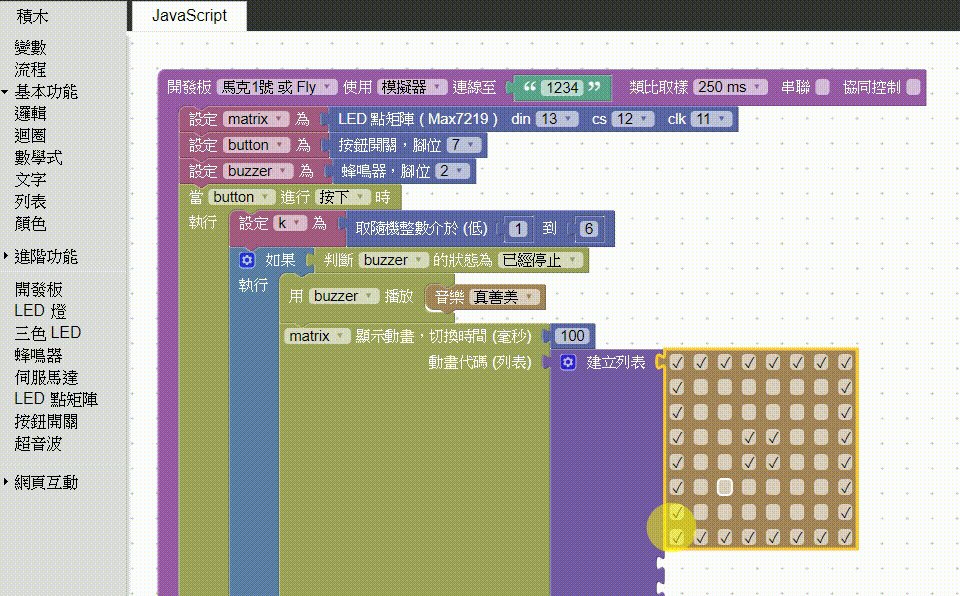
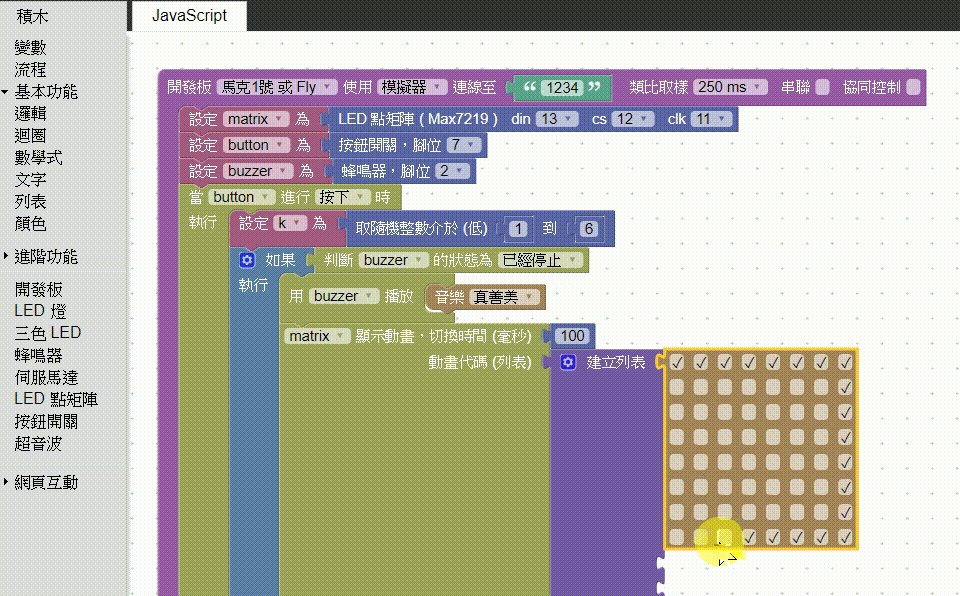
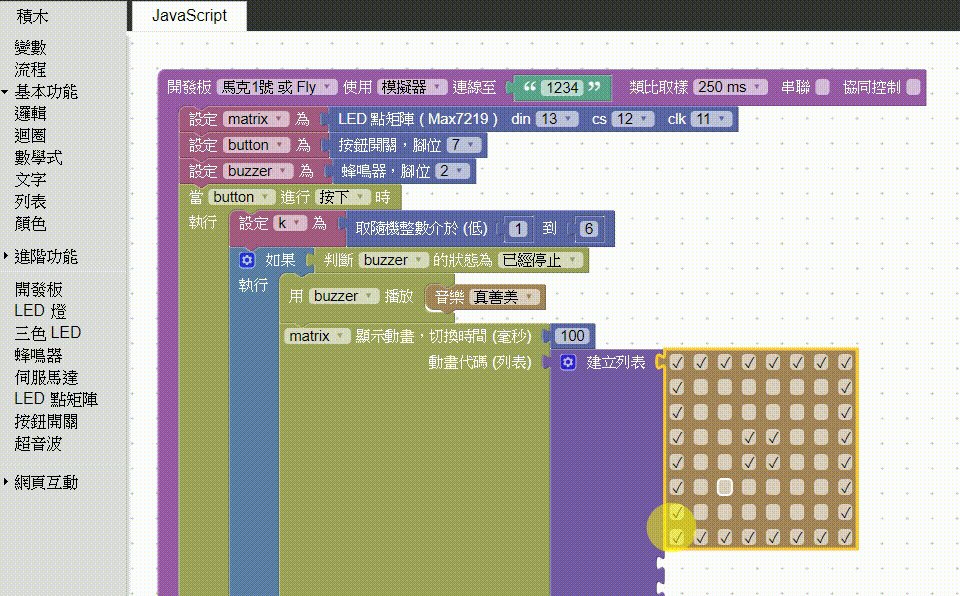
圖形版可以先使用 LED 點矩陣 8 X 8 的面板,參考下圖的骰子六面圖,自行勾選產生喔!
因為只有 64 顆 LED 燈,所以骰子 1 ~ 6 的圖形需精簡繪出如下:







六、加入「等待」積木,並停止聲音播放
在一般情形下,「等待」積木多數是直接使用下圖的第三個,輸入需要等待的秒數即可,但這次我們需要等待一些時間,等第五步驟骰子 1 ~ 6 的動畫顯示完成,才將正在播放的聲音停止,並顯示後續取出的亂數號碼。若沒有加上此等待積木,執行模擬器時,骰子 1 ~ 6 的動畫顯示會一下子就跳過,就顯示最後的亂數號碼。

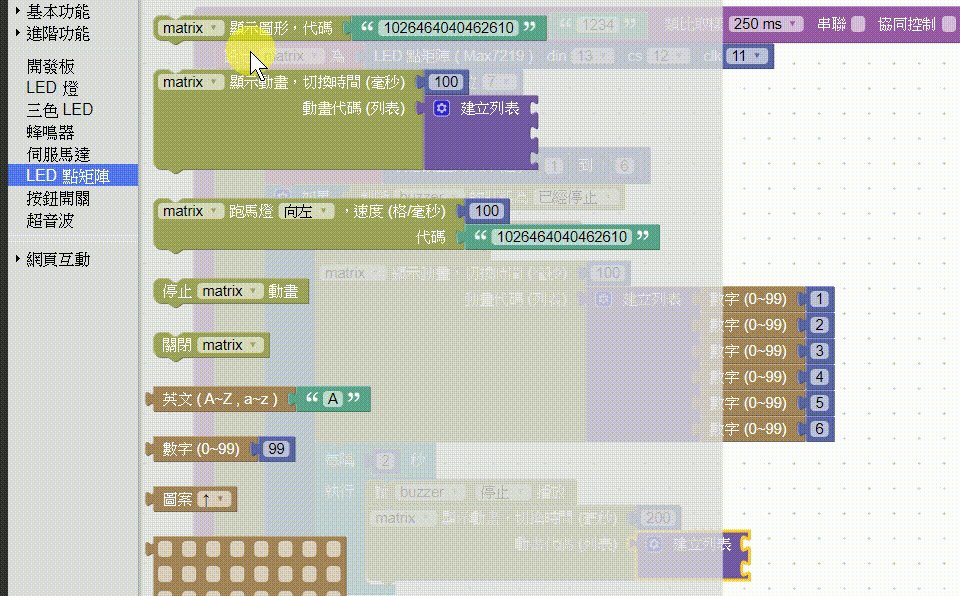
七、以閃爍方式顯示亂數取出的號碼
用閃爍動畫可以讓大家比較清楚知道號碼已選出,以便跟骰子 1 ~ 6 的動畫做一個區隔!要讓 LED 點矩陣完全不顯示亮燈,可以使用代碼「0000000000000000」,如果不是很確定代碼該如何使用,可以在「動畫相關」的積木上,按滑鼠右鍵 / 說明,或前往此網址 http://webduinoio.github.io/demo/max7219/ ,就能以圖形化的方式取得代碼囉!



八、模擬擲骰子模擬器實測:
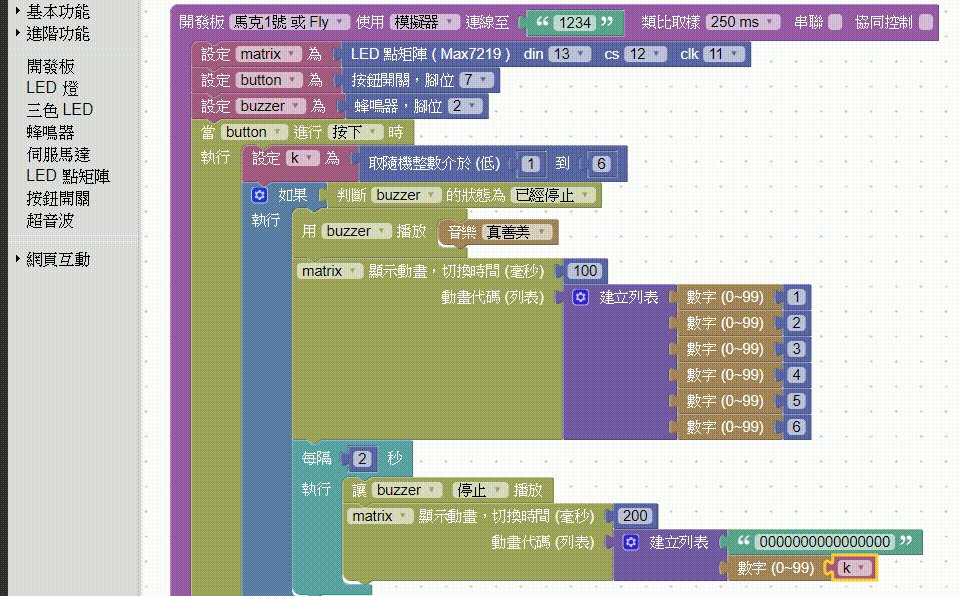
「數字版」完整積木如下圖:

「圖形版」完整積木如下圖:

※ 延伸閱讀:
- 跟著 Webduino 一起翻轉 IoT 物聯網:什麼,連測試的 Blockly 積木都懶得寫?那就使用「載入範例積木」功能吧!
- Webduino模擬器「瘋」神榜:用 LED 點矩陣學陣列應用、玩賓果(進階版:可記錄與顯示已抽取號碼、Blockly 程式註解)
- Webduino模擬器「瘋」神榜:用LED 點矩陣學小綠人動畫與分鏡設計
- 跟著 Webduino 一起翻轉 IoT 物聯網:杜邦線使用PK賽「張君雅小妹妹麵條餅」一排一排 V.S「模範生點心麵」獨立麵條式一條一條?
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!

留言