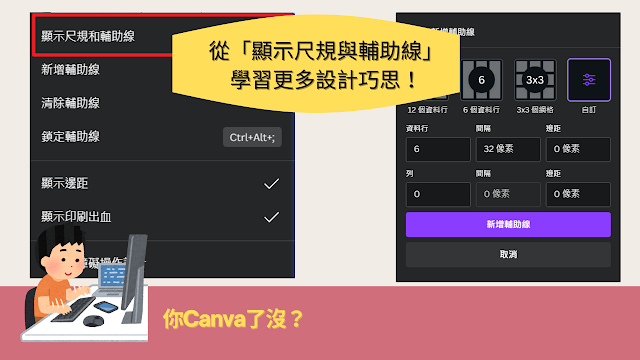
你Canva了沒?從「顯示尺規與輔助線」學習更多設計巧思!

Canva 做為一個可以同時處理超多不同設計媒體、設計類型的雲端服務,它除了有提供非常豐富的範本、圖庫,以及在 2023 年將許多 AI 設計工具導入 Canva 外,比較少人注意到,Canva 對於「尺規與輔助線」方面也有許多的改進。 這篇文章就來簡單談一下關於 Canva 在「尺規與輔助線」方面,有哪些相關設定的功能提升與方便性。 一、拉出每個頁面都能看到的參考線進行定位 在 PowerPoint、Google 簡報、Photoshop、Illustrator…等軟體中,都可以看到使用參考線進行定位的功能,當然,在 Canva 中也會有此功能,只要選按「檔案 / 檢視設定 / 顯示尺規和輔助線」即可開啟或隱藏。(快速鍵:Shift + R) 註:目前只能在電腦上使用尺規功能。 Canva 建立參考線的方式,與其它軟體都相同,只要從尺規往下或往左拖曳,即可建立參線,且每個頁面都會同步顯示。 刪除參考線的方式也是與其它軟體相同,只需要反向操作,將參考線拉到尺規上,即可刪除它。 參考線定位後,為了避免不小心動到它,可以透過以下方式將它鎖定。 二、新增整體頁面編排設計輔助線 這個輔助線與上述的不同,主要用在整體頁面的 RWD 網頁設計與畫面構圖上。 1.RWD響應式網頁設計 12欄與6欄是RWD響應式網頁版面常用的分欄數目,頁面上會顯示出分隔線,方便物件對齊。 你 Canva 了沒?讓你輕鬆打造網站的秘密武器 2.畫面構圖 3X3個網格是著名的「九宮格」取景參考線,將「主角」放在如下圖的參考線交叉點上,就能有比較好的構圖比例,當然也可以透過「自訂」方式,依照自己的需求來做畫面的安排。 三、印刷專用的顯示邊距與印刷出血 雖然這兩項的顯示都是固定的,以 Canva 自己所提供的列印配送到府服務為主,無法自行調整,但是它依然提供使用者可以在設計與列印時,減少出現被裁切的狀況。 1.顯示邊距 開啟邊距以確保重要的設計元素不會在列印時遭到裁切。 2.印刷出血 避免在列印紙張邊緣時出現不想要的白邊。 Canva 官方「使用邊距、出血、尺規及裁切標記」說明網頁: https://www.canva.com/help/margins-bleed-crop-marks/?query=顯示邊界 四、檢查無障礙操作設計 真的沒想到 Canva 也有推出無障礙輔助功能,雖然多數人只聽過...

