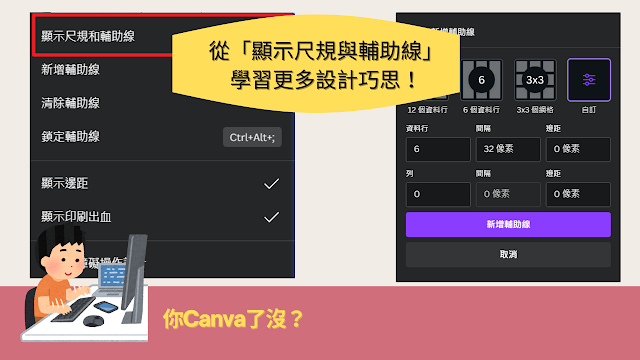
你Canva了沒?從「顯示尺規與輔助線」學習更多設計巧思!
Canva 做為一個可以同時處理超多不同設計媒體、設計類型的雲端服務,它除了有提供非常豐富的範本、圖庫,以及在 2023 年將許多 AI 設計工具導入 Canva 外,比較少人注意到,Canva 對於「尺規與輔助線」方面也有許多的改進。
這篇文章就來簡單談一下關於 Canva 在「尺規與輔助線」方面,有哪些相關設定的功能提升與方便性。
一、拉出每個頁面都能看到的參考線進行定位
在 PowerPoint、Google 簡報、Photoshop、Illustrator…等軟體中,都可以看到使用參考線進行定位的功能,當然,在 Canva 中也會有此功能,只要選按「檔案 / 檢視設定 / 顯示尺規和輔助線」即可開啟或隱藏。(快速鍵:Shift + R)
註:目前只能在電腦上使用尺規功能。
Canva 建立參考線的方式,與其它軟體都相同,只要從尺規往下或往左拖曳,即可建立參線,且每個頁面都會同步顯示。
刪除參考線的方式也是與其它軟體相同,只需要反向操作,將參考線拉到尺規上,即可刪除它。
參考線定位後,為了避免不小心動到它,可以透過以下方式將它鎖定。
二、新增整體頁面編排設計輔助線
這個輔助線與上述的不同,主要用在整體頁面的 RWD 網頁設計與畫面構圖上。
1.RWD響應式網頁設計
12欄與6欄是RWD響應式網頁版面常用的分欄數目,頁面上會顯示出分隔線,方便物件對齊。
2.畫面構圖
3X3個網格是著名的「九宮格」取景參考線,將「主角」放在如下圖的參考線交叉點上,就能有比較好的構圖比例,當然也可以透過「自訂」方式,依照自己的需求來做畫面的安排。
三、印刷專用的顯示邊距與印刷出血
雖然這兩項的顯示都是固定的,以 Canva 自己所提供的列印配送到府服務為主,無法自行調整,但是它依然提供使用者可以在設計與列印時,減少出現被裁切的狀況。
1.顯示邊距
開啟邊距以確保重要的設計元素不會在列印時遭到裁切。
2.印刷出血
避免在列印紙張邊緣時出現不想要的白邊。
- Canva 官方「使用邊距、出血、尺規及裁切標記」說明網頁:https://www.canva.com/help/margins-bleed-crop-marks/?query=顯示邊界
四、檢查無障礙操作設計
真的沒想到 Canva 也有推出無障礙輔助功能,雖然多數人只聽過建築空間的無障礙設計,但是隨著網路的蓬勃發展,網路環境與技術的演進,上網人口持續增加,網站功能朝向多元發展,網路在生活中扮演更重要的角色。無障礙網路空間希望降低網路應用的困難與挫折,增加生活資訊流通與應用的機會,讓每個人擁有全方位的生活環境,從「無障礙空間」到「無障礙網路空間」。
之前有製作過不少公家機關網站,都必須符合「無障礙網路空間服務網」的檢測,以取得無障礙標章的認證。無障礙標章檢測的項目共有4原則、13指引及78成功準則,依檢測等級不同有不同的通過標準,這些檢測項目除了可以協助有障礙人士更容易使用網路資訊外,對於SEO(搜尋引擎最佳化)其實是有很大的幫助!
- 無障礙網路空間服務網:https://accessibility.moda.gov.tw/
在 Canva 中開啟「檢查無障礙操作設計」後,可以協助檢查「文字編排」、「顏色對比度」和「替代文字」三個部份。
- Canva 官方「使用設計輔助工具」說明網頁:https://www.canva.com/help/using-design-accessibility/?query=無障
1.文字編排
字體小於12pt的文字可能難以閱讀,特別是對於有視力障礙的人來說。 如果偵測到小文字,應將字型大小調整為12pt或更大。
2.顏色對比度
對於有視力障礙或色盲的人來說,低對比度文字難以閱讀。 對比度低表示文字顏色與背景的顏色太相似(例如白色背景上的黃色文字)。
3.替代文字
替代文字可幫助弱視或失明人士瞭解影像的內容和背景。 如果發現圖片上缺少替代文字,可依據下圖中的說明新增替代文字。
※ 教學資料總整理:
- 跟著 Webduino 一起 Smart 學習 https://sites.google.com/view/cfp-webduino-smart/
- Sweet Home 3D 教學總整理:https://sites.google.com/view/sweethome3d-tw/
- OBS Studio 虛擬攝影棚教學總整理:https://sites.google.com/view/obs-tw
- 翻轉教學「現形記」教學總整理:https://sites.google.com/view/teachers-tools/
- 啟芳出版:(高職商業與管理群) 數位科技應用下冊
※ Youtube 直播與研習記錄:
- 1121006 臺北市教師研習中心:Hubs by Mozilla 3D 混合實境應用
- 1121005 臺北市教師研習中心:AI創作大時代:探索人工智慧協同創作的無限可能性!研習記錄
- 1120928 臺北市教師研習中心:找AI幫幫忙!ChatGPT生成式AI應用研習記錄
- 1120907 臺北市教師研習中心:Sweet Home 3D 免費開源室內設計研習記錄
- 1120915 臺中市國中自然科輔導團:AI創作大時代:探索人工智慧協同創作的無限可能性!
- 1120819 中彰投創客基地「活用 Notion 筆記規劃,做好全方位個人知識管理(基礎+進階)」研習記錄
- 1120808、0809 金門縣 「用1Know任務闖關,進行班級經營與翻轉學習」與「用1Know、OHA雲端教室輕鬆進行班級經營與翻轉學習」研習記錄
- 1120810 屏東縣資訊教育資源中心 「Sweet Home 3D免費開源室內設計」研習記錄
- 1120610 中彰投創客基地:「mmhmm 虛擬攝影棚 + Vrew 字幕編輯,讓錄片影製更生動有趣! (線上)」研習記錄
- 1120606 中彰投創客基地「AI人工智慧 Chat GPT 的應用(線上)」研習記錄
- 1120509、1120531(忙碌五月天)中彰投創客基地與屏東縣資網中心兩場次「用Google Earth關心地球大小事」研習記錄
- 1120513、0514、0520、0521、0527、0528 (忙碌五月天)花蓮縣教育局六場次「用1Know、OHA雲端教室輕鬆進行班級經營與翻轉學習」研習記錄
- 1120330、0331 高雄醫學大學 mmhmm 虛擬攝影棚與 Vrew 字幕剪輯、屏東潮洲科技中心 Sweet Home 3D 研習記錄
- 1111206 TCN南投創客基地:OBS與mmhmm虛擬攝影棚應用線上研習直播影片(111年最後一場線上研習)
- 1111125、1202 銘傳大學:mmhmm 虛擬攝影棚 + Vrew 字幕編輯,讓教材錄影更生動有趣!研習記錄
- 1111129 高雄市立福誠高中:OBS 虛擬攝影棚 + Vrew 字幕編輯,讓教材錄影更生動有趣!研習記錄
- 1111019、1026、1102、1123 修平科技大學:混成教學 快速上手應用研習記錄
- 屏東縣資教中心111年「OBS虛擬攝影棚應用」研習直播影片,六小時介紹完整 OBS 教學情境、如何加入即時字幕與 mmhhmm 另類虛擬攝影棚!
- 1110826、0906 跟著「OHA雲端教室」開學去!(您線上線下、混合式教學的好幫手) !線上研習直播影片
- 1110816 屏東縣資訊教育資源中心:Canva 教育版在教材製作與互動簡報的應用!線上研習直播影片
- 1110815 木柵高工「OHA雲端教室 + 1Know 翻轉學習平台」您線上線下、混合(複合)式教學的好幫手!線上研習直播影片
- 1110512 「用1Know任務闖關,進行班級經營與翻轉學習」線上研習直播影片
- 1110527 屏東縣資教中心111年「線上線下混合式教學互動」研習直播影片,內容主要介紹 HiTeach CC免費跨平台雲端服務、Pear Deck投影片互動提問
- 1110624、0625 台中創客基地:Webduino Smart 線上基礎課程!線上研習直播影片
- 1111116 田尾國中:Webduino 智慧植栽應用研習記錄
- 1111015 花蓮高商:Webduino 物聯網實務與應用講座研習記錄
- 1111012、1109 雲林四湖南光國小:Canva 教育版在教材製作與互動簡報的應用研習記錄
- 1110915、0922 臺南高商:Canva 教育版在教材製作與互動簡報的應用研習記錄
- 1110914、 0921 花蓮中正國小:Canva 教育版在主題簡報與畢業微影片的應用研習
- 1110916 臺中市資訊輔導團:Canva 教育版在影片剪輯的應用研習記錄
- 1110712、0714、0716 南投創客基地:Webduino 賓果遊戲雷切盒!線上研習直播影片
※ 延伸閱讀:
- 你Canva了沒?Canva 白板再進化,可以自由跟隨主講人的操作,同步縮放比例與觀看白板位置,不用再擔心找不到白板討論重點
- 你Canva了沒?Canva 專案分享檢視有兩種,效果大不同
- 你 Canva 了沒?讓你輕鬆打造網站的秘密武器
- 你Canva了沒?懷念閱讀書籍的樂趣嗎,從 Canva 就能直接發佈到 Heyzine Flipbooks,馬上翻書去!
- 你Canva了沒?學會範本「頁面複製、檔案尺寸與類型變變變」,就能打通你的 Canva 任督二脈!
- 你Canva了沒?了解教育版的極限能力在哪邊!
- 你Canva了沒?善用關鍵字「canvabodyparts、buildable kids、卡通的身體」,也能在 Canva 中輕鬆完成大頭照+卡通身體造型素材
- 你Canva了沒?學會範本「頁面複製、檔案尺寸與類型變變變」,就能打通你的 Canva 任督二脈!
- 你Canva了沒?不只能一鍵「影像去背」,現在還能一鍵「影片去背」,真的😮😮😮
- 你Canva了沒?新推出的白板功能具有無限大互動白板與多頁內容:線上討論、協同共編、專案管理、心智圖發想、資料搜集整合都適合!
- Weje 無限大互動白板:線上討論、協同共編、專案管理、心智圖發想、資料搜集整合,甚至進行線上簡報都適合!
- 你Canva了沒?使用 Photopea 圖層遮罩與布偶彎曲調整姿勢,製作大頭照+卡通身體造型素材
- 你 Canva 了沒?如何使用Draw繪圖與Photopea自製Canva「邊框」遮罩,滿足挑剔的你!
- 你Canva了沒?分享簡報遙控器、僅套用範本「樣式」、全文搜尋與取代,這些 Canva 新功能,試過了嗎?
- 你Canva了沒?有多個班要如何分享範例,才不用每一個班個別設計?
- 你Canva了沒?如何建立多個 Canva 班級、邀請同學加入與作業互動討論!
- 你Canva了沒?如何有效整理Canva範本、圖庫,並了解它們的授權範圍。
- 你Canva了沒?在 Canva 中使用為您專屬的 Bitmoji 個性化圖庫,絕對有料!
- 你Canva了沒?用 Canva 線上簡報不只是簡報,也能與觀眾、同學有更多互動!
- 你Canva了嗎?原來Canva也能錄製與剪輯教學影片!
- 你Canva了沒?了解 Canva 設計原則:先「整體」後「個別」,就能快速上手!
- 你Canva了沒?如何升級為 Canva 教育版,讓老師和同學同時擁有 Pro 版所有功能與範本!
- 我們與AI的距離:Moises ai 聰明去除人聲、分離音樂、樂器音軌,不再傻傻分不清了!
- 我們與AI的距離:Google 即時語音辨識應用面面觀,標點符號自動輸入也 OK!
- 我們與AI的距離:免費開源 pyTranscriber 透過 Google 雲端語音自動辨識,超快速產生影片、錄音檔的文字字幕!(Windows、MAC、Linux)
- 你累了嗎?Ditto 剪貼簿加強,不止幫你記錄剪貼簿歷程,還能用關鍵字搜尋呢!
- 用免費軟體提升工作效率:用 Firefox 看影片,獨立子母畫面不用外求,內建即可擁有!
- Windows 10 的游標箭頭終於有 MAC 風格:可自由改變大小、顏色!不用再擔心簡報或上課時,游標箭頭太小或不顯眼!
- 用免費軟體提升工作效率:eXtra Buttons 讓應用程式視窗都能「視視順利」!
- 簡報與教學必備「二」勢力:用 PointerStick 虛擬教鞭輕鬆「點」+ 用 SwordSoft Mousetrack 簡單「看」!
- Snipaste 與 Picpick 攜手合作 1+1,幫您一次搞定螢幕擷取、教學圖片、資料比對、便利貼!
- 使用 MAC 內建「螢幕放大」 + IPVEO Annotator 就能打造近乎完美的 MAC 教學平台
- 原來鍵盤上的「Windows 鍵」這麼重要!使用 Windows 一定要會的快速鍵!
- IPEVO Annotator 除了螢幕繪圖,還有可愛的圓規畫圓與有趣的遮罩模式,當然,畫面拍照與螢幕錄影更是難不倒它!Windows / MAC 都適用!
- 老師,找到好用的螢幕畫筆工具了嗎?螢幕繪圖(畫筆)、滑鼠游標程式大 PK:Epic pen、Pointofix、PicPick、ZoomIt、PointerStick虛擬教鞭、DaanavMouse自訂超大滑鼠游標,哪一個比較好用呢?



















留言