Webduino Blockly 「積木方城市」:如何利用「iframe 顯示網頁」自有積木,免用任何網頁語法就能輕鬆在 Blockly 中動態顯示「Google 統計圖」?
最近在 Webduino FB 技術討論區上,看到「法蘭斯」分享了他製作的自有積木:顯示網頁、溫濕度關係圖,官方也有釋出 WebVR 自訂積木與「自訂積木模組開發」的文件,如果想要擁有 Blockly 現有積木程式以外的功能,又不想每次都手動 Coding 的話,透過開發自己專屬的積木,的確可以節省不少的時間!這樣的方式也如同瀏覽器外掛擴充工具、套裝軟體的第三方增強工具一樣,可以在雲端服務或是軟體原有基礎上增加許多應用!
如果你已經具備開發自訂積木的相關背景知識,可以自行參考這些開發文件來製作自己專屬的積木!
但是,如果你尚未具備這樣的能力,又想要將一些雲端服務加入 Blockly 中,其實也可以借用「法蘭斯」的「顯示網頁」自有積木來實現!
現在有非常多的雲端服務都能藉由「嵌入 iframe」方式提供!不僅降低許多的網頁技術門檻,也能讓國中小的同學可以馬上學會,增加在 Blockly 頁面呈現的豐富性!
例如我們這次所要分享的,就是利用 Google 試算表做為資料庫,儲存溫溼度數據記錄資料,並在Google 試算表上即時產生自訂的統計圖表!除了進入 Google 試算表瀏覽外,也可以指定將溫溼度記錄文字資料或統計圖表發佈,直接在 Blockly 中顯示出來,省去在不同雲端服務瀏覽分頁切換的時間,又能在不使用任何語法的狀態下,在 Blockly 中顯示統計圖表。
- 法蘭斯:顯示網頁
積木範例:https://blocklypro.webduino.io/#8643
github 原始碼:https://github.com/fustyles/webduino/tree/temp/iframe_20180103
積木設定:https://rawgit.com/fustyles/webduino/temp/iframe_20180103/blockly.json - 法蘭斯:溫溼度關係圖
積木範例:https://blocklypro.webduino.io/#9903
github 原始碼:https://github.com/fustyles/webduino/blob/temp/DHTchart-20180103
積木設定:https://rawgit.com/fustyles/webduino/temp/DHTchart-20180103/blockly.json - Webduino 官方「自訂積木模組開發」的文件
- Webduino 官方:WebVR 自訂積木
github 原始碼:https://github.com/webduinoio/webduino-module-aframe
※ 此方式僅適合 Webduino Cloud 雲端平台,免註冊的 Webduino Blockly 版本就不適用囉!
關於如何註冊 Webduino Cloud 雲端平台與建立新專案的方式,請參考這篇文章「Webduino Blockly 「積木方城市」:如何利用「使用自有積木」找回失落的「Google 地圖」積木「拼圖」?」
以下,我們馬上來看看該如何利用「iframe 顯示網頁」自有積木,免用任何網頁語法就能輕鬆在 Blockly 中動態顯示「Google 統計圖」?
一、安裝法蘭斯:「顯示網頁」自訂積木
1.進入 Blockly 程式積木頁面後,選按左下角的「齒輪」圖示
2.選按「使用自有積木」,在文字欄位中貼上以下的「顯示網頁」積木設定網址,並按下「匯入」。
完成後,即可在「進階功能」類別中看到「顯示網頁」相關積木。
※ 「顯示網頁」積木設定:https://rawgit.com/fustyles/webduino/temp/iframe_20180103/blockly.json
二、準備 Google 試算表檔案
在 Webduino 雲端平台上的「資料庫」類別,已經具有存取 Google 試算表的程式積木功能,我們只需完成下列幾個條件,就能讓 Webduino 直接存取 Google 試算表。
※ 想了解 Webduino 如何使用 Google 試算表的詳細步驟,可以參考此篇官方教學:https://tutorials.webduino.io/zh-tw/docs/cloud/database/google-spreadsheet.html
1.建立新的 Google 試算表檔案後,將 Google 試算表檔案的「共用」權限設為「知道連結的人均可以編輯」。
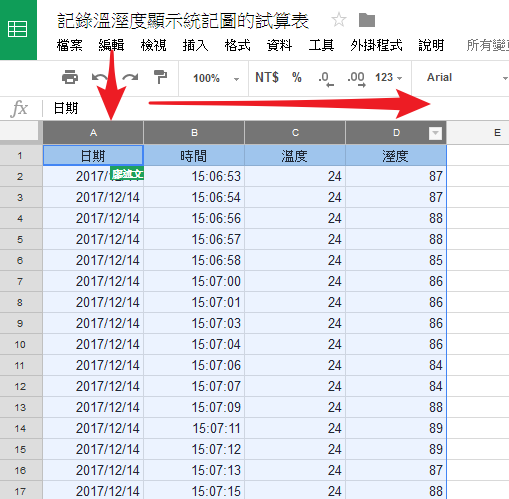
2.在 Google 試算表中準備以下四個欄位:日期、時間、溫度、溼度,如果是比較短時間的記錄,也可以不用加入「日期」欄位。
3.選取「日期、時間、溫度、溼度」這四欄做為統計圖表的資料來源,接著選按「插入 / 圖表」。
4.選擇適合的「圖表類型」。
5.發佈圖表並取得圖表網址
請先選按統計圖表,再選按右上方的「三個圓點」,按下「發佈圖表」。
按下「發佈」後,就能取得此統計圖表的網址。
三、使用「顯示網頁」積木顯示 Google 試算表統計圖表
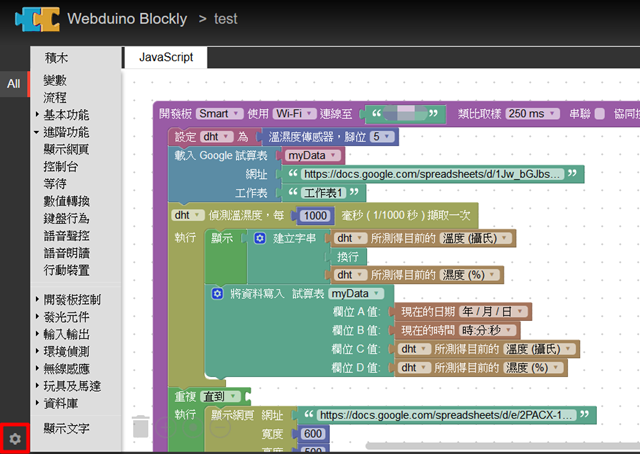
現在就能進入 Blockly 頁面,開始進行相關的程式積木設計,Google 試算表的載入、寫入…等詳細步驟,就不在這裏贅述,請自行參閱 Webduino 官網教學文章囉!https://tutorials.webduino.io/zh-tw/docs/cloud/database/google-spreadsheet.html
1.「網頁互動區域」請選擇「顯示文字」
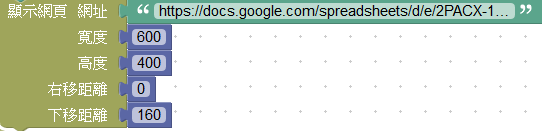
2.「顯示網頁」積木的使用,只需要將剛才取得的 Google 試算表統計圖網址貼入,並指定在「網頁互動區域」顯示的大小與圖表與左上角原點的距離就可以!
以下可以依據溫溼度元件(或是其他元件)偵測的間隔時間,提供兩種積木設計方式供大家參考:
A:溫溼度偵測的間隔時間較長,例如 1 分鐘偵測一次
此時可以將「顯示網頁」積木直接加入溫溼度偵測積木中,當溫溼度每次偵測時,此頁面就會自動重新整理,取得最新數據資料。
B:溫溼度偵測的間隔時間很短,例如預設 1 秒即偵測一次
此時可以將「顯示網頁」積木獨立在溫溼度偵測積木之後,配合「基本功能 / 迴圈 / 重複..執行」與「進階功能 / 等待」積木,自行指定此頁面的重新整理時間。
※ 延伸閱讀:
- Webduino Blockly 「積木方城市」:如何利用「使用自有積木」找回失落的「Google 地圖」積木「拼圖」?
- Webduino 太陽能照明與智慧植栽澆灌實作@台北市螢橋國中
- Webduino模擬器「瘋」神榜:用伺服馬達+按鈕學旋轉角度控制與使用者資料輸入,看誰的角度「眉角」最神準!
- Webduino模擬器「瘋」神榜:用三色 LED 幫交通警察控制紅綠燈、學函數(流程)
- Webduino模擬器「瘋」神榜:用 LED 點矩陣+按鈕+蜂鳴器模擬擲骰子、認識等待、聲音播放與停止積木
- 跟著 Webduino 一起翻轉 IoT 物聯網:什麼,連測試的 Blockly 積木都懶得寫?那就使用「載入範例積木」功能吧!
- Webduino模擬器「瘋」神榜:用 LED 點矩陣學陣列應用、玩賓果(進階版:可記錄與顯示已抽取號碼、Blockly 程式註解)
- Webduino模擬器「瘋」神榜:用LED 點矩陣學小綠人動畫與分鏡設計
- 跟著 Webduino 一起翻轉 IoT 物聯網:杜邦線使用PK賽「張君雅小妹妹麵條餅」一排一排 V.S「模範生點心麵」獨立麵條式一條一條?
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!























留言