Webduino Blockly 「積木方城市」:用 Bit 九軸加速器玩「拋拋剪刀石頭布」與「擲骰子」
最近 Webduino 發表了最新的開發板:Webduino Bit,採用 ESP32 模組,內建 2.4G Wi-Fi 和藍牙功能,具備 448KB ROM 和 520 KB SRAM 的記憶體容量,內建一個 25 顆全彩 LED 燈的矩陣,兩個光敏電阻、兩個按鈕開關、一個溫度感應電阻 一個蜂鳴器和一個九軸感測器 ( 三軸加速度、三軸陀螺儀與三軸磁力指南針。
在不需要外接擴充的情形下,就有好多的感測元件可以使用!
※ Webduino Bit 官方網站:https://bit.webduino.io/
※ Webduino Bit 官方教學網站:https://bit.webduino.io/site/zh_tw/tutorials.html


這次要跟大家分享如何利用「三軸加速器」的「Z軸數值」感測,來玩「拋拋剪刀石頭布」與「擲骰子」兩個應用!
※ 此 Blockly 程式範例修改自:張小彥、oxxo.studio (Webduino / 設計總監 / 教材編輯、創意範例實作) 在「Webduino Bit 練功坊」分享的「拳力測量計」作品!範例程式:https://bit.ly/2KxxhCK
※ 拋拋剪刀石頭布 Demo 網址 :http://bit.webduino.io/blockly/#qNWoQGrNKg
※ 擲骰子 Demo 網址 :http://bit.webduino.io/blockly/#8jkVYPP22B
首先,我們先來跟大家介紹的是「拋拋剪刀石頭布」!
「拋拋剪刀石頭布」
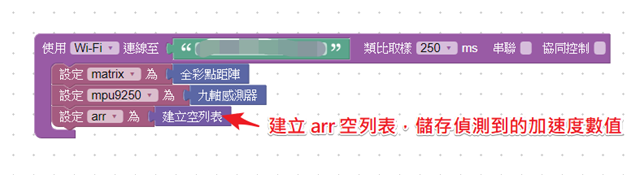
在這裏希望就像一般的猜拳一樣,利用「Z軸加速度」的感測,只要將手掌往上或往下動一下,就可以讓 Bit 上的全彩點矩陣顯示出不同顏色的剪刀石頭布圖案!待開發板靜止一段時間後,就自動清除全彩點矩陣上的圖案。一、加入需要使用到的硬體元件:全彩點矩陣與九軸感測器
在這邊我們也先將空列表「arr」建立好,做為待會兒儲存偵測到的多個加速度數值。
二、設定九軸感測器偵測頻率與開始偵測
九軸感測器可以透過偵測頻率來決定取得的數值次數,若不需要太靈敏,可以將時間拉長,單位是「毫秒」。
三、自訂可帶參數的「流程(函數):save」
在 Blockly 中可以建立帶參數的流程(函數),使用方式如下:
1.將「Z 軸加速度」數值設為帶入「save」流程的參數值
此處將「Z 軸加速度」X 1 的目的,是將它進行類型的轉換,否則無法將取得的「Z 軸加速度」帶入流程中使用。
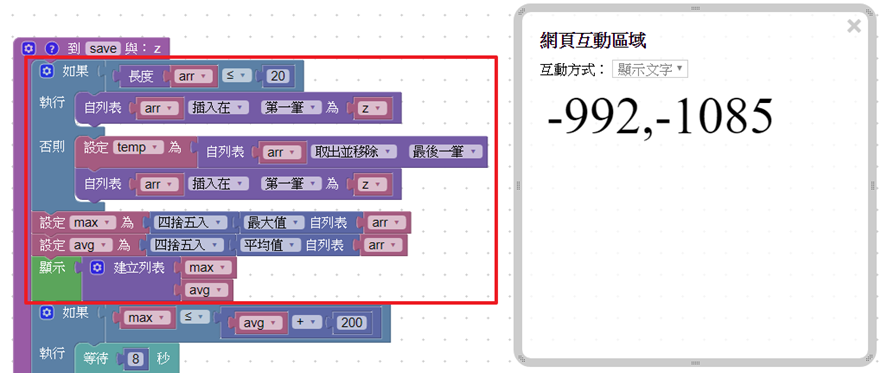
2.將取得的多次「Z 軸加速度」數值存入列表中,並取出「最大值」與「平均值」做為比對依據
因為加速度每 150ms 就會偵測一次,當我們進行一次「出拳動作」時,從開始移動到完全靜止,可能會花費 2~3 秒鐘,因此,在這邊將取得的 20 次「Z 軸加速度」數值存入「arr」列表中,若超過 20 次,就從最舊的一筆從列表中刪除,再將新的數值存入列表。
變數 max:從「arr」列表取得「最大值」
變數 avg:從「arr」列表取得 20 組加速度的「平均值」
3.比對「Z 軸加速度」的「最大值」與「平均值」差異,來得知是否已經完成出拳動作
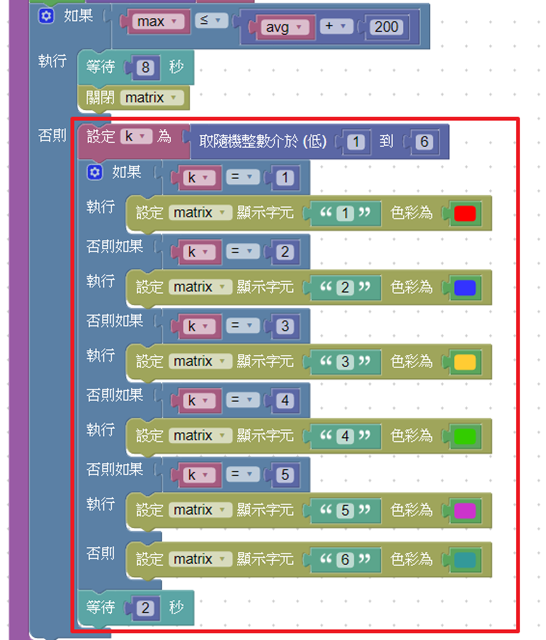
如果「最大值」與「平均值」差異範圍在 200 以內,表示開發板已漸漸停止下來,此時就不再繼續做猜拳的隨機取整數,等待 8 秒後開閉全彩點矩陣。
若「最大值」與「平均值」差異範圍大於 200,表示目前還在出拳動作中,設定變數 K 自 1~3 數值中隨機取整數,並依據所取出的數值,顯示相對應的剪刀石頭布圖案,每次執行完均等待 2 秒鐘,讓使用者有機會看到完整的圖案顯示。
「擲骰子」
「擲骰子」與「拋拋剪刀石頭布」一樣,都是利用「Z軸加速度」的感測,只要將手掌往上或往下動一下,就可以讓 Bit 上的全彩點矩陣顯示出不同顏色的數字圖案!待開發板靜止一段時間後,就自動清除全彩點矩陣上的圖案。
只有以下程式碼不同,其餘都是一樣的喔!
※ 在使用 Webduino Bit 開發板時,由於它有 25 顆全彩 LED 燈,因此,如果電源是連到電腦的 USB插槽(尤其是前置 USB ),常會遇到電壓不足 5V 的情形,或是使用行動電源,當電力比較低時,Webduino Bit 就容易出現重新啟動,或是感測反應失常的情形!建議直接將 USB 連至電源插座,或是使用電力充足的行動電源,以減少異常情形發生。
※ 延伸閱讀:
- Webduino Blockly 「積木方城市」:如何利用「iframe 顯示網頁」自有積木,免用任何網頁語法就能輕鬆在 Blockly 中動態顯示「Google 統計圖」?
- Webduino Blockly 「積木方城市」:如何利用「使用自有積木」找回失落的「Google 地圖」積木「拼圖」?
- Webduino 太陽能照明與智慧植栽澆灌實作@台北市螢橋國中
- Webduino模擬器「瘋」神榜:用伺服馬達+按鈕學旋轉角度控制與使用者資料輸入,看誰的角度「眉角」最神準!
- Webduino模擬器「瘋」神榜:用三色 LED 幫交通警察控制紅綠燈、學函數(流程)
- Webduino模擬器「瘋」神榜:用 LED 點矩陣+按鈕+蜂鳴器模擬擲骰子、認識等待、聲音播放與停止積木
- 跟著 Webduino 一起翻轉 IoT 物聯網:什麼,連測試的 Blockly 積木都懶得寫?那就使用「載入範例積木」功能吧!
- Webduino模擬器「瘋」神榜:用 LED 點矩陣學陣列應用、玩賓果(進階版:可記錄與顯示已抽取號碼、Blockly 程式註解)
- Webduino模擬器「瘋」神榜:用LED 點矩陣學小綠人動畫與分鏡設計
- 跟著 Webduino 一起翻轉 IoT 物聯網:杜邦線使用PK賽「張君雅小妹妹麵條餅」一排一排 V.S「模範生點心麵」獨立麵條式一條一條?
- Webduino模擬器「瘋」神榜:用LED燈+蜂鳴器+超音波完成「倒車雷達」、學「多重邏輯判斷」
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學列陣與多重迴圈
- Webduino模擬器「瘋」神榜:用「多顆LED霹靂燈」學變數命名與迴圈
- Webduino模擬器「瘋」神榜:模擬器為什麼無法「模擬」出結果?
- Webduino模擬器「瘋」神榜:用「如來神掌」玩超音波感測器!
- 跟著 Webduino 一起翻轉 IoT 物聯網:線上模擬器為何無法做元件的「連線」?
- 20170630 嘉義女中:用 Webduino Fly 開發板,一起 High 翻 IoT 物聯網
- 什麼?Webduino 也能玩假的?Webduino 最新推出的 Arduino 模擬器,讓您也能「弄假成真」!










留言