ActivePresenter 數位教材這樣做:ActivePresenter 7 全新界面,支援 Webcam 與影片藍綠幕去背,並提供錄製模板與支援 RWD 響應式網頁輸出
ActivePresenter 7 這次以全新設計 UI 界面推出,並補足以往數位教材製作時缺少的 Webcam 網路攝影機畫面,與我相當期待的影片藍綠幕去背功能(綠屏效果),讓 ActivePresenter 7 的使用者可以在一個軟體中,滿足所有製作數位教材上的需求。
- ActivePresenter 官方網站:https://atomisystems.com/activepresenter/
- ActivePresenter Windows / MAC 軟體下載:https://atomisystems.com/download/
※ ActivePresenter 有分免費版、標準版與專業版,但是:
- 影片剪輯與輸出的功能是免費的,不會有任何的限制
- 使用其它付費功能時,僅會在最後輸出時,在畫面上右上角加上 ActivePresenter 的 Logo,並不會有時間或是功能上的限制
※ ActivePresenter 7 安裝注意事項:
- 安裝 ActivePresenter 7 時,會先移除舊版本 ActivePresenter
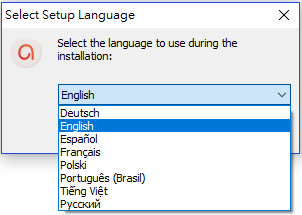
- ActivePresenter 7 安裝程式只提供英文…等幾個語系界面,但不用擔心,開啟 ActivePresenter 7 時會自動出現正體中文界面
以下就一起來看看這次 ActivePresenter 7 帶來了哪些重要的新功能:
一、全新 UI 界面:提供更清晰的圖示與可快速套用的模板
對於許多初次使用 ActivePresenter 的人來說,透過模板能更快建立具有視覺設計的專業教材內容。就如同大家平常使用的簡報軟體一般,只要使用內建範本,就能快速建立質感不錯的簡報風格。
二、增加 Webcam 網路攝影機畫面錄製
以往使用 ActivePresenter 要錄製 Webcam 畫面時,我都會搭配之前曾介紹過的「Webcam Viewer 為網路攝影機提供一個好用的瀏覽程式!」與「為應用程式開一扇窗:OnTopReplica 剪出桌面置頂窺探視窗!隨時掌握視窗裏的一舉一動!」 ,來達成錄製 Webcam 畫面的任務。
現在 ActivePresenter 7 提供錄製 Webcam 畫面的方式,與國內知名的「台灣數位學習科技」EverCam (以前稱為 PowerCam) 雷同:
- 錄製教材時,使用者不會同步看到 Webcam 畫面,待錄製完成後,才會在 ActivePresenter 編輯區中看到。
- 在 ActivePresenter 時間軸中,Webcam 畫面為獨立一個軌道(圖層),可進行影片的後製,如剪輯、移動位置、製作動畫、藍綠幕去背(綠屏效果)
※ 欲錄製 Webcam 畫面時,請選擇「錄制視頻」
三、增加 Webcam 網路攝影機與影片的藍綠幕去背
不論是 Webcam 或是用行動裝置、數位相機配合藍綠幕錄製的畫面,都可以透過 ActivePresenter 新增的藍綠幕去背(綠屏效果),達到虛擬攝影棚的合成效果。
1.選擇 Webcam 畫面或是藍綠幕影片,在右邊的「屬性」面板就能看到「綠屏效果」,如下圖操作:
2.因為「綠屏效果」屬於付費功能,所以會出現以下訊息,提醒使用免費版本輸出時,會加入浮水印!
3.完成「顏色」設定後,可以再透過「公差」選項來微調去背後的效果。
四、建立與輸出 RWD 響應式網頁教材
由於現在行動裝置普及,數位教材內容也要有 RWD 響應式的需求,自動依據不同螢幕大小來調整顯示內容,ActivePresenter 的這個新功能讓教材製作時,可以不需要任何網頁語法,就能產生 RWD 響應式網頁,真的是相當的方便!
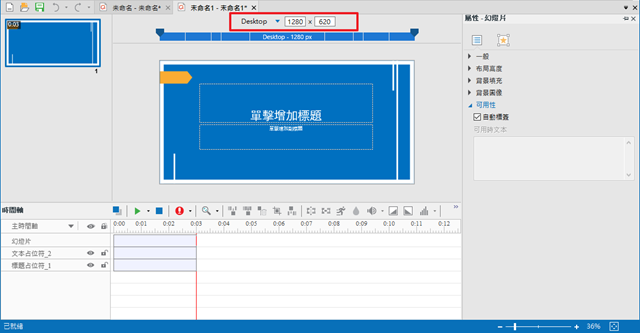
1.在選擇「模板」完成時,從右側選單選按「響應式工程」
2.在中間主要編輯區上方,可以看到不同螢幕解析度下的內容呈現樣式
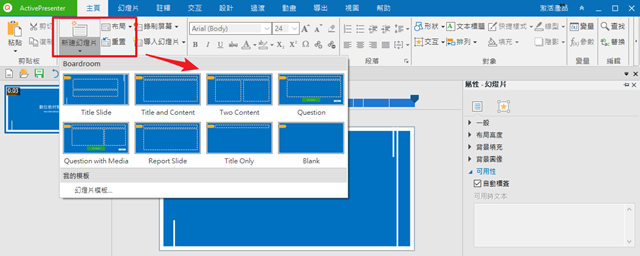
3.透過上方的「新建幻燈片」或是「布局」,大家就會看到非常熟悉的 PowerPoint 簡報版面配置方式,我想,後續該怎麼製作內容,肯定大家心中都有相同的想法了!
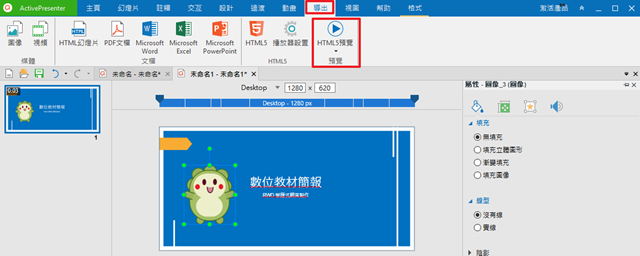
4.內容製作完成後,可以使用「導出 / HTML5 預覽」,在瀏覽器中實際操作不同瀏覽視窗大小時,RWD 響應式網頁變化的情形。若確定 OK 後,就可以正式發佈為「 HTML 5」網頁。
※ 因發佈為網頁是屬於付費功能,所以輸出後的網頁右上方,會出現 ActivePresenter 的 Logo 浮水印。
※ 如果您想了解更多關於 ActivePresenter 7 的新功能,可以參考以下官方部落格的文章:
- Overview of ActivePresenter 7
https://atomisystems.com/tutorials/overview-of-activepresenter-7/ - ActivePresenter 7 New Features and Enhancements for Screencasting and Video Editing
- https://atomisystems.com/news/activepresenter-7-new-features-enhancements-screencasting-video-editing/
- How to Freeze a Frame
https://atomisystems.com/tutorials/ap7/how-to-freeze-a-frame/
※ 延伸閱讀:
- ActivePresenter 數位教材這樣做:正體中文語系從 6.11 版開始,強勢回歸囉!
- OBS Studio 虛擬攝影棚開講:讓 ActivePresenter 成為 OBS 最佳影片剪輯搭擋!
- OBS Studio 虛擬攝影棚開講:用雙螢幕配合「工作室模式」才是 OBS 最佳工作模式!
- 20171020 中正大學:用 OBS Studio 自動去背濾鏡,不用進虛擬攝影棚,研究室、你家就是最好的磨課師錄影場所!
- 20170719 逢甲大學圖書館:原來數位教材製作與錄影,一個人就能完成!(2017)
- 20170308 臺南藝術大學:輕鬆搞定教學影片錄影剪輯!
- 為應用程式開一扇窗:OnTopReplica 剪出桌面置頂窺探視窗!隨時掌握視窗裏的一舉一動!
- Webcam 網路攝影機也能跟著行動裝置趴趴走!(USB Camera APP應用)
- 讓 WebCam 網路攝影機也能擁有「好視野」:加上廣角鏡頭
- Draw on screen、Screen Draw Screenshot Lite 行動裝置上的免費螢幕畫筆,讓您的觸控螢幕「筆」較厲害!
- 最輕量化的 Apowersoft 免費線上螢幕錄影,功能不打折,不能再說不會教學錄影囉!
- Apowersoft Android Recorder 安卓螢幕錄影王與蘋果螢幕錄影王讓行動裝置也能輕鬆錄製教學影片、作品討論、 作業批改、視訊會議留存與網路影片截取,真的簡單好用、效果佳!
- 用舊手機+IP攝像頭APP+蛇管,變身您的教學新利器!實物投影機、生物觀察紀錄縮時攝影、勞作作品操作展示都OK!
- 帶著走的顯微鏡、內視鏡,配合舊手機,也能輕鬆當個生活觀察小偵探!

















留言